A common frustration for commenters is how do you write links in comments on blog posts.
Inserting links in posts is relatively easy because your Visual Editor provides a Insert/Edit Link button but this tool isn’t available for writing comments on posts. This is where a basic knowledge of HTML helps because you use HTML to write links in comments.
What is HTML?
HTML is short for “Hyper Text Markup Language” which is a language used to tell a browser how to organise the layout of a web page it has downloaded from the Internet. It influences if text is bold, italics, a heading, bullet points.
When you write a post or page inside your blog dashboard you don’t worry HTML because the Visual Editor does it for you. If you click on the HTML tab it shows the HTML code in your text.
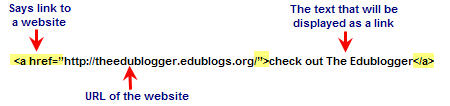
Here Is the HTML you use to write links:
<a href=”https://www.theedublogger.com/”>check out The Edublogger</a>
produces
Make sure you close the tag with </a> and enclosed the website URL with quotation marks (needs to look like this “https://www.theedublogger.com/”)
Please note:
- If you write several links in a blog comment it may be held in moderation for the blogger to approve – this is done to minimise people writing spam comments
- There are some blog platforms that don’t allow you to use HTML in comments
FINAL THOUGHTS
You can also write HTML in text widgets which you add to your sidebar to:
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!

I have commented on some websites for the purpose of making backlinks and have given the link of my website in . Does this fall under the category of spam links? Should it be removed?
Adam,
I think that this is a great idea and the photos help me to understand what you are trying to say more. I like how you have said the words “Hyper Text Markup Language” but for short HTML. Keep up the good work and if you have time please come and check our my classes blog. This the is URL address http://4m2015.edublogs.org/
Thank you very much for your post. It is very easy to understand. Before I confused how to insert the code of my wordle in the first activity, then i realize that there is html facility to put that code 🙂
My name is Katrin, me of 12 years. I have a friend my dog. His name is Tobby. He breeds Saint Bernard. We have found him when to me there were 8 years. Who that has thrown out him at road, he did not breathe almost. We left him. And he has remained to live at us, he my friend :-). But recently to him it became bad, Tobby has ceased to eat, drink. The daddy has led him to the doctor. When they have returned the daddy has told to me that at Tobby tumour a brain and it is necessary to us him to lull. The daddy has remained without work and cannot pay operation. Please help to rescue to me my friend. If you can please send 0,50 $ on mine webmoney purse Z100071278687. Please help
Do you mean delete comments on your blog or delete comments you have posted on other people’s blogs.
how do i delete comments
Very useful tip, thanks for sharing! I’ve been perusing your blog and it has a wealth of information on social media and social networking. I think these are important tools to learn about, including in the education field. We keep learning new things every day, and education and culture are ever-evolving. We should never stop learning, and therefore it is important to take advantage of the educational opportunities presented to us. EducationDynamics has a new video that encourages people to go back to school and continue their learning process. This video can be found at http://www.youtube.com/watch?v=NDfew0YcDTo.
Thanks!
Emily (EducationDynamics)
I wondered how to do this and tried just writing the URL in the comment. I thoght it created a link. Am I deluding myself or is this possible? I can’t remember what I was commenting on or I would check. I hope I am wrong as I would like to have a go at writing HTML. You make it sound very logical
Hi Christen, depends on the blogging platform. Some will change the URL into a link whereas others you are better adding it using HTML. Hope you are now able to write links using HTML.
Thanks Sue, that’s a great tip and dare I say it makes it makes sense!!. I’m still feeling my way with this stuff but I’m going to give that one a go. Thanks very much!
Hi Louise, let me know how you go and if you manage to write links in your comments 🙂
I”m obviously doing something wrong here but can’t work out what it is. This is the code I put into a blog comment:
check out Swags
and this is what it tried to take me to:
http://cvivian.edublogs.org/2009/02/11/lealyork-exchange/%E2%80%9Dhttp://www.downunderswags.swag.com.au/cgi-bin/products.cgi?id=53092031453671235600556#Jumbuck%20SE/%E2%80%9D
Can you help?
Thanks,
Catherine
Hi Catherine – it was missing the http:// and had too many “”. My trick is to copy and paste the URL directly for the address bar.
Thanks Sue… I liken this to going to basic conversation classes before travel. Breaking down HTML into simple, useable and applicable steps is so useful! Now I will practice too…
Yes I must admit TechnOT that taking the time to learn the basics of HTML have been really useful for me. Definitely worth spending some time learning.
Hi Sue,
I’m glad you posted on this again. I remember reading one of your posts about a year ago on some basic HTML. I kept coming back to it to remember how to add links in comments. Now it is second nature 🙂
Thanks Claire. Many of the simple tricks and tips I’ve learnt over the years have been from f2f people saying why not do it this way – so it is good to be able to pass this knowledge on.
Much appreciated, Sue!
I see the first try linked, the second didn’t even appear. Is it just a problem with blogger as the host?
Thanks for writing the comment Diane because it helps me spot the issue.
This is what you wrote “//dmcordell.blogspot.com/”” – it is missing the http: and there is an extra ‘ . How it should look is like this “http://dmcordell.blogspot.com/” My trick is I normally copy the URL for the address area – even for my own websites just to make sure I grab the correct one.
Sue,
I copied your example and substituted relevant information for my blog:
Journeys
I kept getting error messages and finally ended up with:
It didn’t end up hyperlinked.
This has been a source of frustration for me. Thanks for the clear explanation.
Can totally relate to that feeling Paul. Although still get annoyed when spend time writing the HTML only to discover it is being blocked by the blogging platform. I think TypePad can do this but don’t quote me.
Fabulous! Thank you so much, Sue! I can never recall how to do this.
No problem at all, Grace. I remember how frustrated I was when I first started commenting that others could write the links and I had no idea.