Taking your own photos to use as images in blog posts are an excellent idea. But uploading photos directly from your digital camera directly into your blog posts isn’t!
The photo size our digital cameras produce are:
- Very large e.g. my 4.0 mega pixel digital camera photos are about 2272 x 1704 pixels and 700 KB in size whereas my 8.0 mega pixel camera are about 3264 x 2448 and 2.4 MB in size
- Designed for printing good quality photos not for uploading directly into blog posts
Just because any image you upload to your blog is now automatically resized to a maximum width of 500 pixels doesn’t mean you should be uploading your photos directly from your digital camera because:
- It takes longer to upload your image
- Unnecessarily uses up storage space
What you should be doing is reducing your photo size in both dimensions and file size prior to uploading. I normally reduce the dimension of my photos to 450 pixels wide as this is the ideal image width for my blog theme.
Here are some free programs for reducing photo size which are relatively easy to use:
iPhoto
iPhotos is the program Mac users use for importing, organising, editing and sharing photos. Here are instructions for resizing photos using iPhoto.
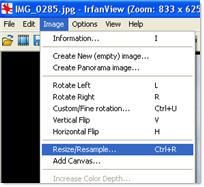
IrfanView
IrfanView is a free graphic view and image editing program. Check out this information:
- To learn how to do basic image editing using irfanView
- or Watch this tutorial to see how to resize images using irfanView
Picasa
Picasa is Google’s free software for organizing, editing and sharing images. Here are instructions on resizing your photos using Picasa.
Picture Manager
Microsoft Picture Manager is a basic image editing and image management program included in the Microsoft Office Suite starting with version 2003.
This is the program I mainly use to reduce my photo sizes since it’s already installed on the computers I’m using and is adequate for what I’m trying to achieve. Here are detailed instructions on how to use Picture Manager.
PIXresizer
PIXresizer is a free image resizing program which you can download from Bluefive Software. Here are the instructions for resizing images using PIXresizer.
FINAL THOUGHTS
My goal for this post was to share some simple tools that people can use to reduce digital photo size prior to uploading to blog posts. Please feel free to share any links or information that would help others understand more about resizing/resampling and image quality.
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!

Hi Sue,
I just made these examples in the support forums and I thought I would post them here as well in case folks wanted to see the difference.
The first image is a 640 x 480 pixels resize that’s about 31kB in filesize:
http://photos.drmikessteakdinner.com/v/uncc/100_0822.JPG.html
The second image is a default straight out of the camera. That’s a 2576 by 1932 pixels and about a meg in filesize:
http://photos.drmikessteakdinner.com/v/uncc/100_0822.JPG.html?g2_imageViewsIndex=2
Hope this helps,
-drmike
Hi Dr Mike, thanks for sharing those links. I will check them both more thoroughly when I get home. Currently traveling at the moment and Internet access is a bit slower 🙁
HI Sue,
so I have resisted becoming a moaning so and so till now……..I am still unable to put pictures or videos etc on my blog……..I cleared the cache as instructed but still only end up with a blank white screen. I have deleted pictures from my blog but still no can do….am I missing something glaringly obvious or is the cosmos aligning against me!
feeling drammatic today …..
Can you tell me which web browser are you using? And are you clearing your cache then shutting down your web browser and opening it up again?
Dear Sue,
I’m having problems because I have uploaded (using Picasa) loads of photos onto our blog under Mrs. E’s half term. When I loaded them they all were there. I have been building the page over the last week and suddenly this morning – no photos!
Can you help?
Beverley
@Ken True but you can still resize while preserving details to make it more suitable for the web.
@Creativestar As @DrMike suggests definitely worth chceking the support forum and asking for help if you can’t find the answer as there are a number of tips in the forum on this issue.
@DrMike Sorry will go back and edit comment – has been really busy few weeks.
@Murcha Wonder if there is a simple way of making them remember to resize? I suppose the trouble is that some sites e.g. Facebook don’t require resizing.
@Julia (jzcolby) I use Picnik and it is really handy being integrated with Flickr. I have been known to been creative with photos of my hubby when demonstrating it in workshops to people. Lets hope he never finds out. Good point about adjusting your camera settings.
A tool I share with teachers all the time is Picnik — http://www.picnik.com/. It is a fun picture editing tool allowing you to resize, crop, add effects, add text, frames, etc.
Another option is when you are using your digital camera to take the photos, set the camera to a lower resolution. Some cameras have a setting to have the image for e-mail which makes the image small and manageable when uploading.
Julia Colby
Irfanview remains my image resizer of choice. It has many other features that can be useful for image manipulation as well. However, I still find that no matter how many times image resizing is taught and emphasised, the students will still forget and wonder why their image does not upload.
I mean Juliet. Sue, feel free to edit that comment of mine. Been a long morning. 🙂
Sue, your best bet would be to drop by the support forums and ask for help.
Please be sure to first read the “How to get help” sticky before you post though as you’ll need to leave a lot more specific details as to what is occurring. Without knowing what you’re looking at and where you’re getting stuck, there’s little that folks can help with.
Hi Sue
I have had no success whatsoever in uploading photos and videos onto my blog. I’ve been careful about image size but whenever I try, nothing appears! The same goes for inserting hyperlins too.
Any advice here?
Thanks
Juliet
Kia ora Sue!
I agree with you over the resizing and optimising the image bit, for all the reasons you give. There is but one proviso I’d give for an exception to this and that is if there is a need for definition.
You are right about the way the blog app will reduce the dimension of the picture. For most purposes there is no need to upload a hugely dimensioned picture if its purpose is to give an illustration of 450 px wide. And there is also a difference between image ‘size’ (in kb or Mb) and image ‘dimension’ (in pixels) as you correctly point out.
Though blog apps will resize an uploaded image, in fact they usually only adjust the display size. I have found that not only is the file size preserved in many cases, but the actual dimension of the image is too. It is only the way the app displays the image that’s adjusted.
This can be quite useful if it is specifically required that the detail in the original image is required to be preserved. This only works, of course, with high definition pictures.
On blog posts where I specifically want the panoramic beauty to be preserved or where the detail is important I upload the original direct to the blog. By simply clicking on the image as it is displayed on the blog, the visitor can examine all the detail present in the original picture and at full size.
Check out this post with a shot of Wellington Harbour taken atop Kelburn Hill. Click on the picture and use the navigation bars to scroll the detail in the distance. If this pcture had been optimised and resized, this would not be possible
Ka kite
from Middle-earth
@Britt I use PowerPoint quite a bit to create images that I use in podcasts — its a really good trick. Another way of stopping the text from crowding the picture is after you upload the image click on the image and then click on Insert/Edit Image Button. Add the number 5 to the horizontal and vertical space – this will leave a space around your image. That is what I do for all my images.
@John and Mike Thanks for sharing the links to the post and articles so readers can learn more about dimensions, file size and image quality.
@Dr Mike To be honest I will grab whatever application is handiest at the time. While I can use PhotoShop I do struggle and it loads so slowly.
@Violeta I was interested in how slow it uploads so tried uploading photos from my 8.0 mega pixel camera and it was incredible how slow it was compared to resizing.
@Sharon I haven’t quite fallen in love with Picasa. While I do use it occassionally it doesn’t grab me as much as other Google applications. Possibily because I need to spend more time with it. Jing’s an excellent option if you don’t have access to SnagIT (the program I use).
I love irfanview – sweet, simple and totally easy for me who is challenged by a lot of other programmes – the screen shot facility is brilliant (that’s why I recommend this over Picasa but in saying that Jing is cool for screenshots too)
Hi Sue!
Oh, I didn’t know that when uploading a picture directly from the camera it was going to use the storage space of the original picture :O
I have to admit that I just use MSPaint to resize my photos when I need to although you have to use percentages instead of pixel measurements.
I think there are two things to consider when resizing graphics.
The pixel size of the graphic and the resolution.
For a digital camera image to give a good print it needs a high resolution around 300dpi. You don’t need such a high resolution for web graphics – usually 72dpi. I have a feeling there’s some difference between Macs and PCs. (PCs go for 96dpi, I think) Reducing the resolution, reduces the file size of the image. Reducing the pixel size of the graphic also reduces the file size.
The actual size of the image on screen is dependent on the resolution of the monitor but it’s not that important. What’s important is the actual pixel size of the graphic, particularly the width, which is theme dependent. As has been mentioned before if your pixel width is too high for theme it disturbs the layout.
If you have photoshop there’s a convenient menu command ‘save for web’ which does it all for you and you only have to think about width.
It’s important to try to keep web graphics with a small file size so they load quickly.
There’s a link here that may help.
http://oreilly.jungles.ru/webdesign/wdesign/ch03_04.htm
Hi Sue
Another great post! It is always to great to see other tools. May I add this post which includes instructions for Photoshop Elements and some tables that show the relationship between dimensions and file size that may interest your readers…
http://tinyurl.com/2ybjzx
A number of the comments are useful as well.
Cheers
John
Sue, great advice – I use Picture Manager all the time to resize.
One other issue with mine (or other’s) pictures is that if I want to place a picture in the text (sized about 240 pixels wide), it tends to crowd the text and make reading difficult. I have solved that by using Powerpoint, believe it or not. I upload my picture in to Powerpoint first, and add a slightly larger white rectangle behind it (with no border). I then Group the photo and the rectangle, which makes it one image. You can then “Save as Picture” this combined image, resize it with Picture Manager, and upload it into your blog post. This gives you a clean appearance between your blog text and your picture.
For what it is worth……
HIi, we share your problem however, we want to be able to post from the media gallery to the site. how can this be done? we have had to manually insert the u.r.l. in order to post the pics. is there a more direct way of doing this?
Hi gilline – can I ask why you need to post from the media gallery?