Fantastic news! Our Getting More Out of Widgets! post inspired community members to make adjustments or add extra widgets to their blog, plus motivated some to do “blog makeovers”.
Larry Ferlazzo suggested
Here in the U.S there’s a popular TV show where producers go into someone’s home, and completely redo a room. Crazy idea, I know, but it might be fun for you to offer to do that to a blog and as a teaching tool for the rest of us.
What an excellent idea Larry and here’s the best news!
As you asked for assistance, we choose your blog for the makeover and will be writing a series of posts on Larry Ferlazzo’s Website of the Day “Blog Makeover” to share blog design tips and additional info for customizing widgets.
But before we begin– Gail Desler, from Blogwalker blog, has shared with us her excellent Introductory manual for using Edublogs which is definitely worth bookmarking for future reference! Make time to go past Gail’s blog and write a comment to thank her for sharing!
Importance of Your Blog’s Presentation Theme
Your blog has two distinct groups of readers:
- Those that subscribe to your blog via RSS feed or email;
- and first time readers who view your blog via it’s web address.
It’s these first time readers we want to engage and get to subscribe to our blog. Unfortunate fact of life, we do judge a book by it’s cover! People are more likely to both read your posts and subscribe to your blog if it’s pleasing to their eyes.
Refer to page 12 & 13 of Gail’s Introductory Manual to Edublogs.
Larry’s Original Theme
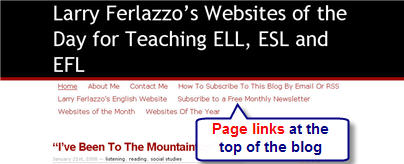
 For those unfamiliar with Larry Ferlazzo’s Website of the Day — Larry’s well known and very popular for sharing great information on websites for teaching ELL, ESL and EFL. His original theme was Batavia 1.5.
For those unfamiliar with Larry Ferlazzo’s Website of the Day — Larry’s well known and very popular for sharing great information on websites for teaching ELL, ESL and EFL. His original theme was Batavia 1.5.
Nice simple theme but the beige background behind the text in his posts detracted from the great content he was sharing. Made worse by his long blog name that cluttered his blog header.
Larry’s Next Theme
Larry had already decided that there was better themes for his blog and was trailing them before we offered our assistance.
But there was two main problems with the new Copyblogger theme:
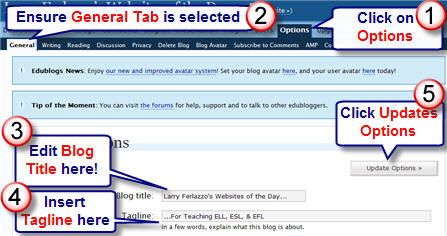
- His long blog name was totally overwhelming the blog header. Solution was to shorten his blog name and use a theme that included a tagline!
- Too many page links displayed along the top of his blog was making it cluttered and messy. Answer lies with Pages, Sub-pages and a widget.
Why Blogs have Taglines
The concept behind a blog tagline is to create a memorable phrase that sums up the tone and premise of a blog. Ideally all blogs should have a tagline since they instantly tell first time readers what your blogs all about and whether you write posts in topic areas that interest them.
Unfortunately not all blog themes include a tagline however a work around, if you’re good with Photoshop, is to use a theme with a customisable header and add the tagline to the image in the header e.g. check out the header on my personal blog and Graham Wegner’s Teaching Generation Z blog.
With Larry we changed his blog name from Larry Ferlazzo’s Websites of the Day for Teaching ELL, ESL & EFL to Larry Ferlazzo’s Websites of the Day… and added the tagline … .For Teaching ELL, ESL & EFL.
Larry’s New Theme 
He also decided to change from the theme Copyblogger but couldn’t choose between Glorious Day or Glossy Blue.
The trouble with themes is each has their advantages and disadvantages. Both the new themes included taglines but the background colour behind the text and the text styles was easier to read with Glorious Day.
Why Blogs Have Pages
Edublogs, because it uses WordPress, has the definite advantages of being able to customize and reduce blog clutter considerably more than Blogger blogs. Clutter distracts readers making them less inclined to subscribe to your blog. One of the best ways to reduce clutter is to use pages.
Pages, are similar to posts, except they can do more than a post. You normally use pages when you want to present information about yourself or your blog that you always want readers to be easily able to access. Examples of pages on this blog are: About and Want Automatic Notification. For more information, read the differences between pages and posts.
Pages can also be organised into Sub-pages within your pages, creating a hierarchy of pages. For blog themes that display pages along the top, this is a great way of controlling what pages are displayed as only those with no parent are displayed. The Want Automatic Notification is located on a sub-page below the About page.
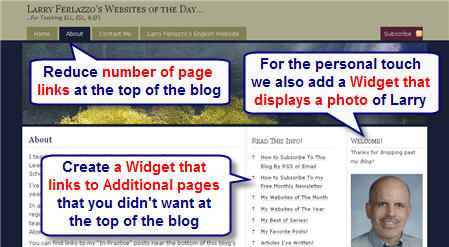
Larry’s New Look
Below is what Larry’s blog now looks like after creating pages, sub-pages and using a widget to link to the sub-pages.
Our next post will show how to create widget that link to sub-pages, a widget for photos and provide tips for decluttering your side bar.
General Tips for doing a blog makeover
Here are some tips for doing a blog makeover that will make your site look and feel new again
1. Identify your goals: Before you start making any changes, take some time to think about what you want to achieve with your blog makeover. Are you looking to increase traffic, engage readers, or improve your branding? Knowing your goals will help you make informed decisions about what changes to make.
2. Choose a new theme or template: The design of your blog is one of the first things that readers notice, so it’s important to choose a theme or template that reflects your style and brand. Look for a design that’s easy to navigate and visually appealing.
3. Update your logo and branding: If your blog has been around for a while, it might be time to update your logo and branding. Make sure that your logo is clear and easy to read, and that your branding is consistent across all your social media accounts.
4. Clean up your sidebar: Your sidebar is a valuable space for showcasing your content and promoting your brand. Remove any clutter and make sure that your most important widgets are easy to find.
5. Improve your navigation: Make it easy for readers to find the content they’re looking for by improving your navigation. Add drop-down menus or a search bar to help readers quickly find the information they need.
6. Update your content: A blog makeover is a great opportunity to update your content and make sure that it’s fresh and relevant. Remove any outdated posts and make sure that your most popular content is easy to find.
7. Optimize for mobile: More and more people are accessing the internet on their mobile devices, so it’s important to make sure that your blog is optimized for mobile. Choose a responsive theme or template that will look great on any device.
A blog makeover can be a lot of work, but the results are worth it. By following these tips, you can create a blog that looks and feels new again, and that attracts new readers and engages your existing audience.
FINAL THOUGHT
We’d love feedback on Larry’s blog makeover, please check it out and provide your thoughts on further improvements. And if you’re in the process of a blog makeover let us know so we take a look!
Other posts in our “blog makeover” series include:
- How To Add Your Photo to Your Blog Side Bar
- Creating Hyperlinks Using HTML
- What To Consider When Choosing Your Blog Theme
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!





audilogy
Hi Sue
Yep I too am trying to give my ‘Sliced Bread’ some new fresh crust, but getting a new avatar to load just aint happening. It turns to a black box, thats worse than my old one.
Thanks for the twitter help, its always appreciated.
I’m walking away now, 3 deep breathes, and then I’ll scream in frustration at not being able to do what I need to.
Nevermind, I’ll come back later and James will have fixed it, I’m sure.
Hi Tony- I must admit I tried changing mine the other day and it didn’t work. I’ve just tried again so lets see if it works for me now. Sounds like you are doing a bit of a blog makeover. Let me know if you need any help.
Now for the test.
How do you embed video?
hello?
merry christmas!
what odes the voki thingy do??
Rosieposie
you can make it simpil
Hi cc11,
Are you on here for RVOC
What amazes me is that, in all of discussions, and after looking hard, there is absolutely nothing about how to load a template for my new blog. How did I (or you) miss this point?
abcdefghijklmnopqrstuvwxyz
kp’
thank you for all the tips that pass by as we work on the blog.
I wonder how I can make a blog effective for students in grade 1.
or how to make them involved in it in an easy accessible way.
I’m a grade one english teacher.
Is there a way to make several images cycle through on a page; either set for a certain amount of time, or randomly chosen each time the page is displayed? I have many pictures of my students and it would be fun for the main image to change frequently.
i am finding this page parent thing a real nightmare at the moment, i want to make sub pages but when i put them on a parent page i can no longer find them. can anyone suggest what i am doing wrong?
A blog should give an impression that it is going to provide the visitor something new and unique always. The theme,content,graphics and arrangement of various elements should reflect the attitude of the blog in general.
Thank you for the tips, I need to come back and update mine (I tried once, but want it to look nicer). Thanks again for the help ….. I’m too Vanilla, white shirt and Khaki pants, ham sandwich every day. Need to spice up the blog, though.
I read in spabish no english…..
yo leo en español no en ingles…..