Given there are 100 Edublogs themes available for you to use ranging from themes that can’t be altered to themes that are “extremely customizable” you can spend quite a bit of time testing themes to find the “perfect theme”. So I’ve decided to help make your task a bit easier (I hope) by categorizing the Edublogs themes based on:
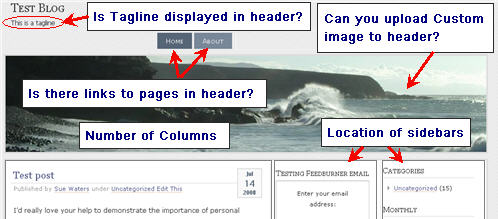
- Layout – number of columns
- Color Scheme
- Ability to upload own image header
- Presence or absence of page links in blog header
- Presence or absence of tagline in blog header
- Ability to customize theme
One Column Themes
Single Column themes have a central post area with no sidebar. These theme appeal to people who like to keep their theme simple by preventing the clutter often created by sidebar widgets. All widgets are located at the bottom of the blog on one column themes.
 72 Classes – Minmalist white theme with black trim
72 Classes – Minmalist white theme with black trim- Ambiru – light grey theme and able to upload your own custom image header (500 x 225 pixels)
- Day Dream – offers four different headers to choose from pink with flowers, blue, grey or green leaves
- GreenDay – Olive green theme with content located on left of page; doesn’t look anything like supplied screenshot in theme selection area
- Roundflow – Extremely customisable theme. Able to change width of column, type of font used on blog and colors of header, background & text
- Simplr – This theme allows you to configure some variables to suit your blog such as font size, font type
- Striped Plus – Extremely customisable theme that allows you to change width of blog, type of font used on blog, colors of header, background & text and upload own images to use for header and background
One column themes with additional features:
- Links to pages in blog header – Ambiru, Day Dream, Green Day, Roundflow and Simplr.
- Includes tagline in blog header – Day Dream, Green Day, Roundflow and Simplr
Two Column Themes with Left Sidebar
- Anarchy – Black theme with red headings and white text.
- Benevolence – Simplistic theme which allows you to upload your own custom image header (700 x 225 pixels).
- Borderline chaos – Theme has funky modern color scheme
- Fauna – theme has a light grey background image with patterns and allows you to upload your own custom image header (780 x 200 pixels). Posts have a white background.
- Pink Kupy – Very pretty in pink with pink patterns in the header. The post column is really narrow with the post background color of pink and the text written in darker pink.
- Solipsus – Black and grey tones theme with simple pattern header. The post column is quite narrow and the post background color is grey.
- Suhweet – Minmalist purplish theme with the background colour of post light purple.
- Tarskei – White simple feeling theme that allows you to upload your own custom image header (720 x 180 pixels)
- White as milk – Extremely white theme with a white header and felt too white for me.
- WordPress Silver II – Clean white theme that allows you to customize your image header using a Flickr tag.
- Heminway – Black theme that can be changed to white. Technically speaking it is a two column theme but is unusual in that it columns display posts and the widgets are located below like a one column theme. Didn’t partially like this theme because it displays the latest post as a partial post and you have to click on a link to read the full post.
Two column themes with left sidebar additional features:
- Links to pages in blog header – Fauna, Suhweet, Tarskei and WordPress Silver II
- Includes tagline in blog header – Pink Kupy, White as Milk, Suhweet, Tarskei and WordPress Silver II
Two Column Themes with Right Sidebar
Two Column themes with right sidebar are the most Edublogs most common theme layout so it has been necessary to break these themes into several categories based on: those that allow you to upload your own image header; and then the remaining themes were categorized based on the theme’s color scheme.
Those that allow you to upload your own image header are:
- Blix – 690 x 115 pixels. Blue Green simple theme.
- Connections – 741 x 142 pixels. Stylish theme.
- Contempt – 750 x 140 pixels. Blue grey professional theme.
- Cutline – 770 x 140 pixels. White theme.
- Fleshy – 780 x 95 pixels. Grey theme with black trim.
- Greenery – 740 x 171 pixels. Extremely vivid green theme with trees in default image header.
- Jakarta – 480 x 200 pixels. Sandstone color theme and post background color is tan.
- K2 – 780 x 200 pixels. Light grey theme.
- Letoprime – size of image not specified. Wide range of default image headers to choose from plus the option to upload your own image header with light blue feel.
- Mandigo – 800 x 250 pixels. Lots of options for customizing this theme.
- Misty Look – 760 x 190 pixels. Very light green toned theme that includes Post and Comment RSS feed in the blog header.
- Ocean Mist – 736 x 200 pixels. Gentle blue toned theme.
- Press Row – 770 x 200 pixels. White Simplistic theme.
- Redoable – 730 x 180 pixels. Deep grey theme and the background color of posts is grey. Default header is strong red.
- Regulus – 730 x 140 pixels. Very customisable theme with ability to change color tones.
- Rubric – 215 x 150 pixels. Light grey toned theme.
- Seashore – 900 x 180 pixels. Light grey toned theme.
- Sumenop – 480 x 150 pixels. Dark theme with curly flowers.
Those with additional features:
- Links to pages in blog header – Greenery, Press Row, Blix, Connections, Cutline, Fleshy, K2, Letoprime, Mandigo, Misty Look, Ocean Mist, SeaShore and Redoable
- Includes tagline in blog header – Connections, Fleshy, K2, Letoprime, Mandigo, Misty Look, Ocean Mist, SeaShore, Contempt , Jakarata, Rubric and Sumenop
Green Themes
- Almost Spring – Simple theme with light green tones
- FrameFake – Nice green tones and the post area is scrollable. Links to pages in its blog header.
- Green Mairnee – Black header with green tone theme.
Blue Themes
- CleanTidy – top post has deep blue background and older posts have grey background color. Links to pages in its blog header.
- Deep Blue – strong blue tones
- Flex – Blue and grey tones that includes tagline in its header
- Fresh Bananas – Light blue simple theme.
- Glossy Blue – Vibrant blue with green tones theme which links to pages in its blog header plus includes tagline in its header.
- Nikynik BlueMU – Simple blue theme which links to pages in its blog header plus includes tagline in its header.
- Ocadia – light blue with grey tones theme which includes tagline in its header
- Pool – Gentle calm blue theme which links to pages in its blog header.
- Steam – Gentle blue and grey theme with wide post area.
- Waterlilly – Blue grey toned theme with water lilly image header and includes tagline in blog header.
Yellow Themes
- RadMod – Red header with background area of posts yellow.
Brown Themes
- Batavia – Simple brown theme with post background color light fawn which links to pages in its blog header plus includes tagline in its header.
- Quentin – brownish red toned theme which includes tagline in its header
Pink Themes
- Daisy Rai Gemini – Very soft pinkish tones with a soft flower image header and includes tagline in its header.
- Dixie Bell – Soft pink with a pink flower on the right handside of the blog plus includes tagline in its header
- Sweet Blossoms – strong pink theme with flowers and includes tagline in blog header.
- Twilight – Pink and grey toned theme that includes tagline in blog header
Black Theme
- Black Letterhead – Black theme with yellow titles and white text.
White Themes
- Copyblogger – strong black header with red highlights and titles giving it strong tones of black and red which links to pages in its blog header.
- Crop Circles – white and soft grey tones with an alien crop circle influence which links to pages at the top of the blog plus includes tagline in its header.
- Letterhead – Extremely white theme (was a bit too white for me) plus includes tagline in its header.
- Man`ja – Simple yellow thin header with white theme which links to pages in its blog header. Very different look and feel from a traditional blog (wasn’t for me).
- Simpla – White grey minimalist theme which includes tagline in its header.
- Trevilian Way – White minimalist theme. Links to pages in its blog header plus includes tagline. Not a fan of its default setting which doesn’t display full post on blog.
- Veryplaintxt – incredibly white theme which includes tagline in blog header.
Grey Themes
- Blue Moon – Deep blue grey theme which links to pages in blog header plus includes tagline in header.
- Deichnetz – Grey tone with a Bavarian forest floor image header
- Falling Dreams – Grey pavement theme with pavement image header. Post area is quite narrow.
- Gentle Calm – Greyish green minmalist theme which includes tagline in its header.
- Gridlock – Able to change the way posts are displayed however wasn’t a fan of this theme.
- Kubrick – Able to change the color of the header plus includes tagline in its header.
- Light 1.0 – Grey, blue and navy toned theme which links to pages in its blog header plus includes tagline in its header.
- Northern Web Coders – grey, orange pink tones with sun coming through clouds image header which links to pages in its blog header.
- Terrafirma – Grey, green, orange toned theme with plant image header. Links to pages in its blog header plus includes tagline.
- Thoughts – Strong grey theme with speech bubble like image header. Includes tagline in image header.
Patterned Theme
- Vistered Little – Post area is transparent so when scrolling you see the image behind the post. Readers can also change the look and feel of the image by clicking on the links in the header. Personally I found this theme too busy and makes it hard to read posts.
Three Column Themes with Left and Right Sidebar
- Andreas09 – This theme provides 14 different options for changing the color of the blog header. Links to pages in its blog header plus includes tagline.
- Anubis – green toned theme that allows you to upload your own custom image header (970 x 150 pixels).
- Blue Zinfandel Enhanced – White theme with links to pages in its blog header plus includes tagline.
- Cordobo Green Park – Fluoro green theme with rounded edges and inks to pages in its blog header.
- Edublogs Default – White theme that allows you to upload your own custom image header (970 x 140 pixels) with links to pages in its blog header plus includes tagline. This is the default theme for all new Edublogs blogs.
- Garland – This theme provides the ability to change the color of the blog header, background, text and links using font color codes. Has links to pages in its blog header.
- Newportal – Blue theme with links to pages in its blog header.
- OceanWide – Extremely customisable theme that allows you to upload your own custom image header (980 x 198 pixels), change font types and theme colors with links to pages in its blog header plus includes tagline.
Three Column Themes with Right Sidebars
 Bluebird – Blue and brown aligned theme with bluebird sitting on a branch in the blog header and links to pages on right hand side of header. Post background color is light blue. Includes tagline in blog header.
Bluebird – Blue and brown aligned theme with bluebird sitting on a branch in the blog header and links to pages on right hand side of header. Post background color is light blue. Includes tagline in blog header.- Blue Green – This theme has a blue header with green contrasts. Post background color is very light grey blue.
- ChaoticSoul – Brownish grey theme that allows you to upload your own custom image header (760 x 151 pixels). Post background color is brownish grey with white text in the posts and yellow post titles. Includes tagline in blog header.
- Fadtastic – Blue theme with green highlights with links to pages in its blog header. I didn’t like this theme because the default post isn’t a full post i.e. you have to click on link to read full post.
- GenkiTheme – Greenish blue feeling theme which Includes tagline in blog header.
- Glorious Day – Bluish and greenish tone theme that allows you to upload your own custom image header ( 900 x 180 pixels). Has links to pages in its blog header plus includes tagline.
- Reaching Darkness – Grey tone theme that allows you to upload your own custom image header ( 900 x 180 pixels) with links to pages in its blog header.
- Twenty eight thirteen – Minimalist white theme which Includes tagline in blog header.
- Vertigo – Minimalist white theme.
Four Column Themes
- CommentPress – Incredibly unusual blog theme. It offers two skin options:
- Table of Contents skin – which would work well if you wanted to use it for writing a document or wanted to just use the site for providing assignment information (link to the oldest post appears at the top table of contents)
- CommentPress Skin – provides readers the ability to comment paragraph by paragraph in the margins of a text.
- Fjords – Bluish grey tone theme with all four columns the same width which means that the post column is excessively narrow and not well suited to lengthy content. It does allow you to upload your own custom image header ( 900 x 200 pixels ).
- Quadruple – Navy blue header with blue tone theme with one sidebar on left and two on right. The post area is slightly narrower due to having four columns.
Most Customisable Themes
These themes provide greater opportunity for customizing if you want to change color of your blog based on font color code or change font type.
- Roundflow – One Column. Can change the colors on the blog, width of column and type of font used.
- Simplr – One Column. Able to change width of column and type of font used.
- Striped plus – One Column. Able to change colors on the blog and type of font used.
- Mandigo – Two Column. Extensive range of image headers to choose from and able to change colors on the blog using font color codes.
- OceanWide – Three column
FINAL THOUGHT
With 100 Edublogs themes there is a chance I accidentally made a mistake like missed your theme, got a color wrong etc. I’d really appreciate it if you could check the information I supplied for your theme and let me know if I need to make any corrections or missed a theme off the most customizable list. Would also like to hear which theme(s) you like/dislike and why.
You might also find What To Consider When Choosing Your Blog Theme and Edublogs Themes That Allow Comments on Pages! helpful
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!


ColorsIdea Download
I would really like you to add two new themes.
1) for the Primary teachers, with lots of colours: ColorsIdea – Download
2) a magazine theme, for Secondary school teachers or even Schools: Zinepress – Download
Thanks
@dunipace7 With the upgrade the title Presentation was change to Design. So to change a theme you need to go into your dashboard and click on Design.
@cabbylee I’m glad we were able to sort out your problems via email.
@Tony Hopefully insomnia rules (although road testing 100 themes is beyond insomnia 🙂 ). As one of my readers said — your sidebar is partly for your readers and partly for you.
To be honest your’s isn’t too cluttered. You could still keep what you are calling your “wacky widget chaos” while removing/simplifying them 🙂 . For example, no need for pages since they are displayed along the top of your theme and change your archive to drop down menu to make is smaller. I’d also add a subscribe by email (from Feedburner) as you will be surprised by the number of people that prefer to receive up dates by email.
I agree — I like themes with lots of customization.
@jensenvic94 Why not check out some of the Pink themes located under the Two Column Themes with Right Sidebar list?
help me find a background please!!! I love pink, cheerleading and creative themes! jensen
[email protected]
how do you get new colors for you back ground
Thanks Sue,
Awesome resource for when I start my next blog. Insomnia rules OK?
Eventually I may declutter my current blog, for that is what I’m told makes a more effective blog, but presently I like my wacky widget chaos.
Give me mega customisation templates every time as the play factor has not yet diminished. This web2.0 mud pit is soooo much fun.
Hi Sue, I got a problem here. I don’t know why all the sidebar column fails to appear in the correct position, i.e. at the side, but it drops at the bottom of the who page, i.e. under all the posts. The look is so much different. I’ve tried lots of themes, all those should be equipped with left/right sidebars but they all failed. I’ve checked the widgets but I don’t know what’s wrong with it. Thanks.
Hi, I’m having a bit of bother changing the theme of our blog! I should be looking at the Dashboard > Presentation, if so Presentation isn’t there. What have I done wrong?
Thanks
@Lauri aka Lorikeet It is in the list however because of the number of themes especially three column themes I have had to break them into categories. I’ve included Seashore under those that allow you to upload headers.
@Julie Thanks for letting me know — I’ve now corrected it. I knew they would have to be a few mistakes as 100 themes is a lot to review.
thanks for your work, sue, as always.
one correction to the list of 2 column themes w/ right sidebar:
mandigo allows you to include the tagline & page links in the blog header.
julie
I’m just curious because the theme I’m using, Seashore, is the one you have showing as an example for the three columns with two to the side list, but it doesn’t seem to be *in* the list. I’m really new, but so far I like it because I can choose to have pages that can have comments, and the header is customizable.
Lauri aka Lorikeet
@Chris My secret is out — I never sleep. Personally I think only a crazy person would road test 100 themes 🙂 . It took me two days to write this post but in my defense I was sick and wasn’t up to doing much of anything else so I kept my mind off coughing.
Like you I like the width on Andreas09 with the two sidebars. Plus I also look for a theme that has pages at the top for the exact same reason as you. Perhaps if you are looking for choices of color scheme you should check out OceanMist – the most customisable theme with 3 columns.
Re-searchable database I suggest you mention it to James.
@Jan Nothing wrong with letting Skip know your message here. I passed the message onto him in twitter — maybe you should join us there? Dean’s article is amazing and thinking of a way to link to it from a post on The Edublogger.
I am never quite sure of the etiquette–this is slightly off topic, but it is a comment for Skip Zalneraitis (I couldn’t find a contact link on his site). So…
@Skip for some really superb advice about how to put in place the ground work for sustained successful blogging, check out <a href=”http://ideasandthoughts.org/2008/07/17/student-and-teacher-blogging-that-succeeds/ by Dean Shareski. I wish I had read it before I first blogged (and failed). He emphasizes that reading and commenting on blogs is the most effective way to promote the conversational aspect of blogging.
Hope it helps you and your community!
PS, It would be nice to have a little tool in the backend of edublogs that let you answer a few simple questions such as number of columns? sidebars on left or right? fixed width or flexible? preferred colourscheme? pages support? and so on, then provide you with a list of all the themes that meet your requirements.
Give that it’s just a database that would be needed to do this, all that would be needed would be to add the metadata to each theme. Shouldn’t be too hard.
Suggest it to James. He’s got nothing better to do surely! 🙂
Chris
OMG, don’t you ever sleep Sue? This must have taken forever to put together.
I use Andreas09 as my theme. It’s not perfect, but it’s one of the few that has the main feature that is important to me – it stretches to fit the width of the window/screen, giving some sort of resolution independence. I like the fact that the content will automatically resize itself to fit the width of the page rather than be restricted to a narrow column. “Stretchy” webpages have always been my preference in coping with different screen sizes rather than having large blank areas on either side of the page.
I like the functionality of the two sidebars and have finally arrived at an arrangement of widgets that I hope add a better sense of navigation through the site (access to past posts, comments, blogroll), currency to things that are happening in my online world (twitter, flickr, delicious), some general promotional bits (subscribe options, award badges, CC license, etc) and some admin stuff fo my own use (hits, live tracking, etc) I hope the layout is a combination of form and function that works for both my readers and myself.
Another thing that is important to me in my choice of theme is the ability to include pages and subpages that can be navigated (take a look at the Tutorials link and see how the subsections unfold below it… I like that idea).
Having some clear delineation between the main articles and the sidebar content is important to me… the posts are oin a whit background and the sidebars are shaded grey… it helps to define the site a bit more clearly. Some of the very white themes, like Cutline for example, I find tend to run together a bit much. I also like the fact that Andreas adds buttons that look and behave like buttons… it’s clear they are buttons and not just text links, and they have rollover effects on them.
I like the colour choices available in this theme, but wish they were definable… setting your own hex value for a colour would be a nice touch.
Would also be nice to be able to set a custom header image, although I understand that this would be hard to work well with a scalable theme that doesn’t have a fixed size. It would be nice to have an image of my own choice in the header though.
I’d also like the ability to not have a comment box show up on the static pages by default.
Anyway, that’s just a few thoughts. Thanks for writing such an informative post!
Chris
@Murcha Glad the list has helped – lets hope it helps your staff and students when they come to choose their themes.
@Awyatt I suggest you let James know about the theme and he may consider. Here is where you need to leave the link with detailed explanation of why it is worth considering.
@Ines I never realised how customisable your theme was until I did the road test of all the themes.
@woscholar Can I suggest you also let James know this by placing your comment in the edublogs forum here? But you may also want to check out the Comment Press theme as the Table of Contents Skin may be worthwhile considering for eportofolios.
@Jan Smith *Chuckling* many ask if I sleep. Although I haven’t much this week as I’ve been sick. I hadn’t realised the importance of having several posts until I read some articles will researching information for these posts. But it does become obvious when you realise that some of the themes have a different color background for the latest post and others have weird layouts with partial posts.
My only caution with changing colors and font sizes etc is while it may make things better for you it may make it worse for others. Just checked your blog and increase font size looks okay.
Because of the sheer number of themes those that have ability to upload custom headers haven’t been broken up into their color groups. Can everyone let me know if you want me to add them to each color theme?
@Skip Glad that our work is inspiring to you and good luck blogging within your school. I’d recommend for teachers new to blogging that you start them with class blogs and try and encourage them to start blogging on a personal blog first?
@Juli Actually they are really good questions. I had thought about what happens to widgets when you change from 2 to 3 column themes or from 3 to 2 column themes. With the previous version of WordPress the widgets used to go back to the available widget area. I’ve just checked and this is currently what is happening. If you have a 3 columnn theme and change to a 2 column theme the widgets in your main sidebar will display in your sidebar and those that were in the other sidebar are hidden (not returned to your available side bar). So if the widget is important I would first transfer them into the main sidebar and then change themes or you will have to re-add the widget.
However I did read in the Edublogs forum that we are upgrading to WordPress 2.6 which may make minor adjustments to this — will let you know.
Trouble with customising is you could end up making your blog ugly if you are like me and not very creative.
Hi Sue, thankyou so much for this latest info. Am providing T&D to staff in a couple of weeks so this has come in the nick of time! I have a (probably stupid) question though. If you change theme, do you stand to loose stored data from your blog? Let’s say that I use anubis which is a 3 column blog with left and right sidebars and want to change to ocean wide which is also 3 column with left and right sidebars – what could possibly go wrong?
Just wondering as I like the idea of easily being able to change font, size and colours.
Again, thanks so much for all of your hard work.
Cheers Juli
Sue-
Edublogs continues to be a well of inspiration and fulfillment for me and your work is a big part of that. The administration wants me to break student and teacher blogs into our school community (Hey! What about parents?). I feel confident knowing we’ll work here.
Thanks.
-Skip
Whoa. Do you ever sleep? And I know you are about to make a presentation, to boot.
I agree with Ann (mucha), a hard-copy of this will be invaluable to students and colleagues. I liked your previous advice about having some blog content before you play with the themes so you can see the results you get with various themes. some times tiny tweaks make all the difference. I increased the font size on my blog (Ocean Mist) which pleased my eyes greatly.
BTW Ocean Mist is not listed under Blue Themes
Thanks again for your incredible help.
Sue,
Now that James and company have the video/audio site set-up, maybe you could share an eportfolio template(s) for educators and students. I know it is the direction we are headed in our school district, and Edublogs is a perfect platform for educators to store theirs now with the multimedia storage available in a one stop shop. Just an idea.
Hi Sue,
I love ocean wide theme because it is extremely customisable. I also enjoy having three columns because I still appreciate the “clustered” aspect caused by widgets. With time I will discover the charm of simplicity.
I’m planning to change my photo header: taking out the “grids” and liberating the landscape, because holydays are near.
Thank you for your useful post.
I use greenery for my personal blog (coz lime green is my favorite color!). We use mandigo for our school blog (http://blogs.mcm.edu/sncs). Many of our other folks like cutline, but we add our own image for the top.
I am SO LOBBYING for us to get some themes from Mike Cherim.
http://green-beast.com/beastblog/
They are beautiful and easy to read for younger students or visually impairs folks (like me with the bifocals and the monitor in my face!)
Gee Sue sometimes I wish I was just starting out with my students blogging and following all your advice here. It would like life so much easier. The amount of work that you must put in to these articles is phenomenal. I think I will print these out as an old fashioned hard copy so that I can keep it as a reference source for the students and staff to use.