School libraries come in all shapes and sizes. No matter what your school library looks like, a high quality website or blog is crucial.
With a little creativity and a few essential ingredients, you can build an exciting and engaging library website that inspires students to thrive in their education. After all, studies have consistently shown that school libraries play a significant role in academic success.
In this article, we’ll explain why your website is a vital part of your school library experience. Then we’ll discuss 5 essential features you should include when creating or updating your school library site. We’ve also got 8 examples of great school library websites and blogs to share with you.
Whether you’re part of an elementary school, high school, or university, these library tips and examples will help.
Why Your School Library Website Is Important
All educators know the library plays a vital role in students’ schooling. It serves as a central hub for learning and gathering, while providing resources to help students achieve academic success.
Your school library’s website is an extension of the physical library and serves many of the same purposes. For many students, your website might be their first point of contact with the library, so it’s critical that it provides visitors with the same positive experience they’d have at your physical library.
Your website also gives you an opportunity to extend the advantages your library offers to students or staff who can’t visit in person. This is especially true in the current global climate, when physical locations may have limited hours or might not be open at all.
Your library website isn’t just about browsing the catalog or checking if certain books are available. It also provides a virtual space to interact with your community and spread the word about upcoming opportunities. This is especially helpful for library-specific events such as book fairs, author visits, and more.
5 Essential Features to Add to Your School Library’s Website
Now that you know why your library’s website is so important, you may be wondering how to make it as useful as possible for your students. These five features should give you a solid starting point.
1. Clear Site Navigation
It might seem basic, but the most important feature you can include on your library site is clear, easy-to-follow navigation. In other words, make it easy for your users to find what they’re looking for.
This feature is first on our list for a reason. According to surveys, clean and clear navigation is the most useful feature a website can have.
To ensure clear navigation, follow these guidelines:
- Use descriptive labels. Visitors shouldn’t have to guess what they’re clicking on.
- Avoid too many dropdown menus in your main navigation. They can make it more difficult for visitors to find the right links.
- Avoid the temptation to include a link on the homepage to every page on your site. Stick to a maximum of seven items or less.
- Include an easy-to-use, powerful search function. Ensure you have a search box in prominent locations and also link to your library catalog so students can locate books, articles, databases, and other materials.
2. Regularly Updated Content
A school library website or blog requires regular maintenance. This might included:
- Removing dead links or outdated information.
- Regularly posting new blog posts or relevant content.
- Approving and responding to comments if these are enabled on a blog.
An easily-accessible calendar is also a must for most library websites. These are especially useful if your library hosts events such as book fairs, group study times, or training classes. You can also include events from around campus; they don’t necessarily have to be library-related. When you solidify the library (and your website) as a central part of your institution, you can help students maintain interest in reading and education-related opportunities year-round.
Like your navigation menu, your calendar should feature a simple design and focus on providing clear details that are easy to read. If people can’t find key information, they may miss out on the opportunities you’re trying to provide.
A popular choice is a Google Calendar that you might like to add to the sidebar of your site.
The Calendar+ plugin is another option that makes it easy to add events, manage your calendar, and display it in an easy-to-read format. You can select which event categories to display on each page where your calendar appears, making it easy for you to highlight library-specific events if you want to.
3. Consistent Design
If you work in a school library, you probably put a lot of effort into ensuring it’s a welcoming and attractive place to visit. The look and feel of your school library website is equally important.
Choose some design features that will be consistent throughout your school library website or blog. You want students and staff to become familiar with the website design and know that they’re on the library site. Here are some ideas to consider:
- Colors: Perhaps you have some school colors that you’ll weave into your website design. Keep these consistent so every page looks like it belongs to the site.
- Fonts: Again, consistency is key. Choose one or two easy to read fonts and stick with them.
- Mascot: If you have a school or library mascot, this image might feature throughout your content.
- Images: Pictures can make your website come alive, but you obviously don’t want to overdo it. Also, choose an image design and stick with it. Perhaps your images will be cartoons, professional photographs, or more casual photographs that are taken by staff and students. Of course, make sure you’re acting as a role model when it comes to copyright and Creative Commons.
You can also add fun, personalized elements to your site to make it feel more inviting and reflective of your school’s personality. Bitmojis are a fun feature some educators like to include for a personal and consistent design.

4. Visible Contact Details
Your school library website is a link between your physical and virtual space. It’s important that the site clearly shows users how they can make contact with the physical library, staff, or other virtual platforms.
Here are some tips:
- If your library has an online presence elsewhere on the internet, make these visible. If your library has an online presence elsewhere on the internet, make these links visible on your site — such as in the sidebar or footer. This might include your library’s YouTube channel, Pinterest, Instagram, or Twitter account.
- Consider sharing the school library phone number and relevant email addresses on the homepage and the footer of every page.
- Share opening hours and visitor information in an easy to find location. This is especially important during the pandemic when this information might change.
- A map that shares the physical location of the library might be useful especially if you hold events that are open to the wider community, or want to welcome new students.
5. Accessible Design
Your library site must be usable by all people, including those with disabilities or individuals who are less familiar with navigating the web and using technology. A key part of this is following accessible design best practices.
Accessible design requires attention to your site’s color choices. Use a clean, high-contrast theme with a clear distinction between elements. Bright colors are generally the best choice. It’s also important to include readable fonts of an appropriate size, so that users with visual impairments can see them easily.
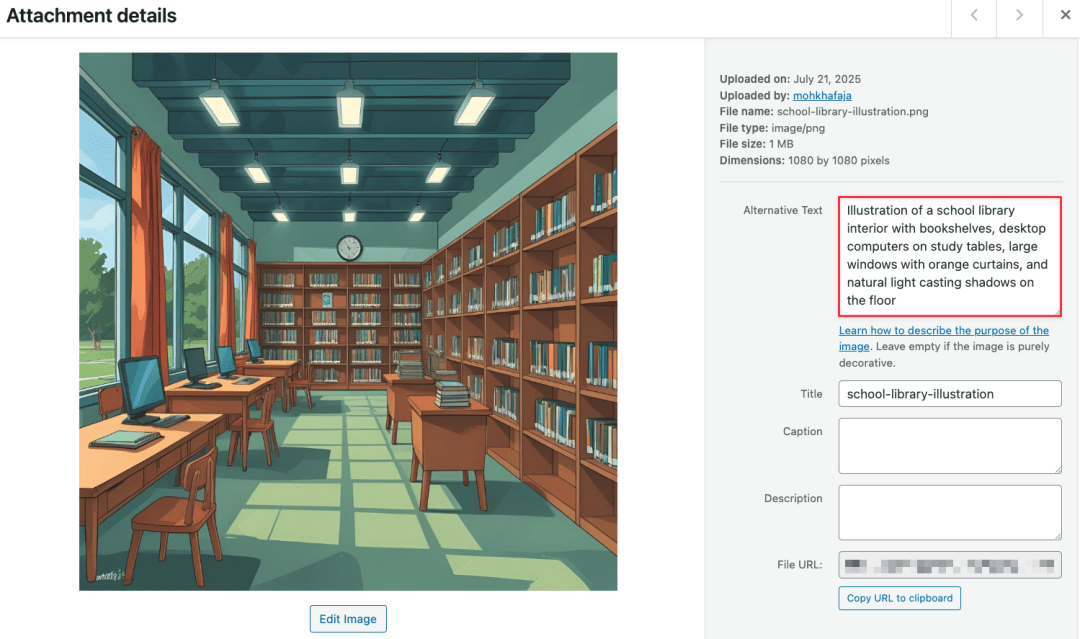
It’s also crucial to include alt text for your images. Alt text (short for alternative text) is an HTML attribute you can add to images to describe what they look like.
In WordPress, you can add alt text when uploading images in your posts or via your Media Library:

If an image can’t be displayed for some reason, the alt text will be shown instead. It’s also useful for site visitors who rely on screen readers, which will read aloud your descriptions of visual elements.
Finally, make sure hyperlinks on your site use descriptive anchor text. Anchor text is the visible text of the hyperlink. It should clearly describe what content the user will find when clicking on the link. In other words, avoid using phrases such as “Click Here”.
Learn more about accessible design in our complete guide on the CampusPress blog.
7 Examples Of Great School Library Blogs And Websites
We’ve covered 5 basic elements of high quality school library sites, now onto some examples. You’ll see here these examples range from straightforward blogs set up by individual teachers using Edublogs, to professionally designed school library websites. They range from elementary school to college level websites.
1) Jackson Elementary Library Blog
URL: https://jacksonelementarylibrary.edublogs.org
Age Group: Elementary
Amy Kincaid is a teacher-librarian from Texas who runs the very comprehensive Jackson Elementary Library blog.
Amy is a very innovative and future orientated librarian who also enjoys sharing her knowledge with others.
She regularly posts about the wonderful learning activities her K-5 students are working on. Technology is integrated into her lessons in a very creative way.

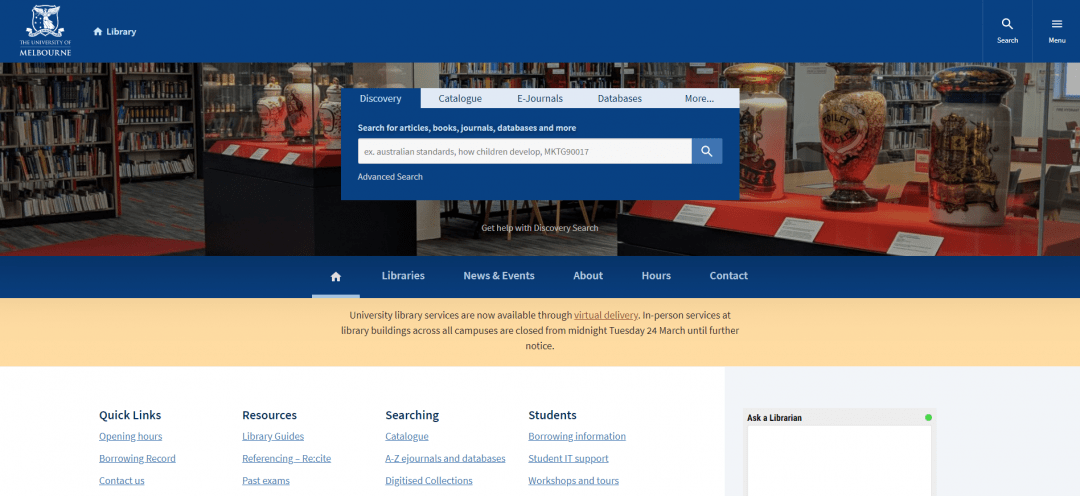
2) The University of Melbourne
URL: https://library.unimelb.edu.au
Age Group: College/University
Like so many libraries around the world, The University of Melbourne was quick to pivot when physical buildings were closed during COVID, and their library website reflects this.
The University library services are delivered virtually and the website invites staff and students to chat with a librarian, attend online workshops, reach out to librarians via phone or email, or access digital resources.
The clear design of this website, hosted by CampusPress, puts the robust search function in prime position.

3) The MHMS Daring School Library Blog
URL: https://daringlibrary.edublogs.org
Age Group: Middle school
Gwyneth Jones, aka The Daring Librarian, has been blogging since 2006. She is well known in the global education community.
Gwyneth describes her mission as, “to prepare future-ready lifelong readers, learners, makers, and creative thinkers.”
She uses her middle school blog to provide library news for teachers, students, and parents both locally and globally. Gwyneth also shares her lessons and resources on her professional blog which complements the library blog.

4) Reedy High School Library
URL: https://borchardtlibrary.edublogs.org
Age Group: High school
You don’t necessarily need to enlist professionals to help you set up a user friendly school library website. Reedy High School Library is an excellent site created with Edublogs.
It has a clean and clear design that makes navigation easy. The top navigation menu invites users to choose one of five options: search, books to go, eBooks and audio books, digital resources, and help/FAQs.
A welcome video on the sidebar of the homepage gives new users a glimpse into the library atmosphere with a motto of, “One Pride. Many Dreams. You are seen. You are valued at Reedy Library.”
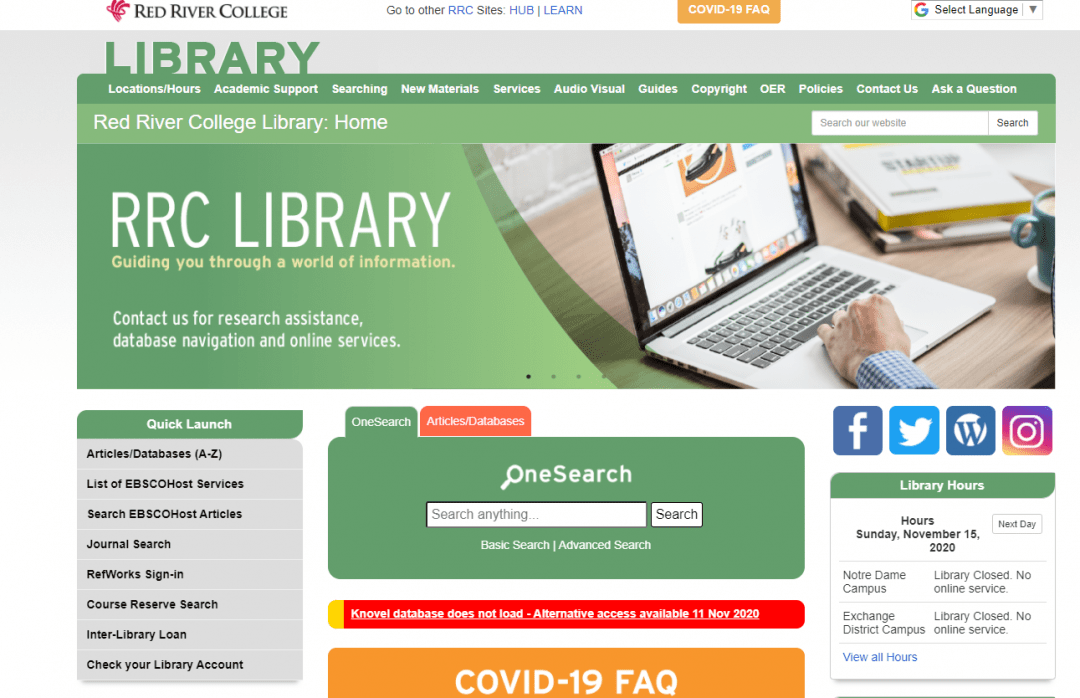
5) Red River College Library
URL: https://library.rrc.ca/home
Age Group: College/University
This extensive website is a one-stop shop for students and staff looking to engage with their college library.
A rotating banner advertises library services, while a central search box invites users to browse for relevant resources.
This is a library that’s also active on social media and links to all social media accounts are displayed prominently.
The announcements on the homepage keep the community up to date with changes to opening hours due to the pandemic.

6) Forest Hill College Library
URL: https://fhclibrary.edublogs.org
Age Group: High school
The Forest Hill College library site is another example of a basic site set up using Edublogs.
It provides a launching point to the library catalog with links on pages and the sidebar. An outstanding feature of this site is the regularly updated blog posts. These posts share a library newsletter, interviews, tips for parents, library services, and more.

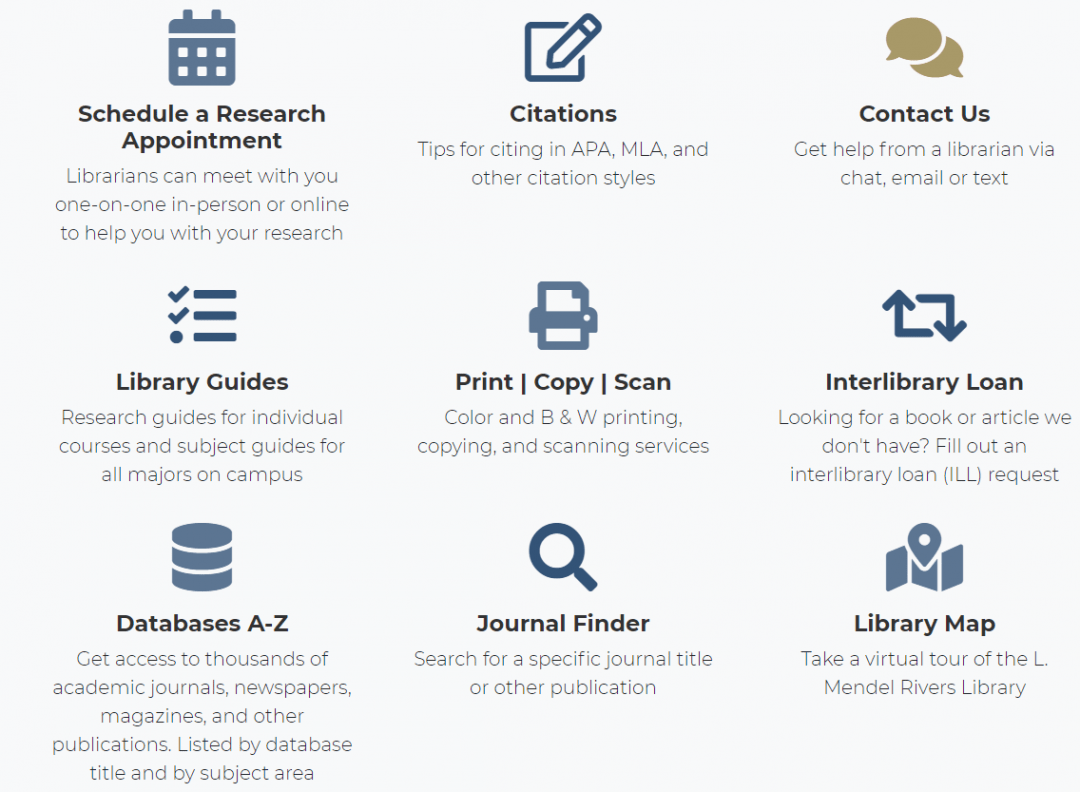
7) Charleston Southern University
URL: https://library.csuniv.edu
Age Group: College/University
The uncluttered design of this university website makes it easy for staff and students to find what they’re looking for. The search box features prominently, and icons are used to direct users to a range of services.
Clear contact details on a library website are important; a footer on every page of this site reminds users of the physical address, email address, and phone number of their university library.

Conclusion
Whether you’re part of an elementary school, high school, college, or university, your library provides a vital service, and its online presence is an integral part of that.
A school library serves as a first point of contact with students, and can provide resources to those who may need additional help but can’t visit in person. Your library site can also serve as a central hub for campus events and other opportunities.
During the pandemic, a high-quality school library website has only become more important to act as a bridge between physical and virtual learning.
The trick making your library’s website or blog as engaging and useful as possible is to include these 5 essentials:
- Clear site navigation
- Regularly updated content
- Consistent design
- Visible contact details
- Accessible design
Do you have any questions about school library websites? Let us know in the comments section below, or get in touch. We’d love to hear from you and our team can help you set up or improve your own school library website.

Librarys are cruciel because they give us books for knowledge. and they help kids learn how to read.
frankly, I am a beginner in making blogs but I wish you support me and learn me what the link I should press to attach a school library to my blog.
Thanks for using Edublogs! You will find a ton of useful information in our help guides here https://help.edublogs.org/ You can also send us a mail to our helpdesk using the Contact Us button on that page where we can assist with support questions. Thanks!
The importance of school library can not be over emphasized. A library is an importance source of knowledge to young minds in schools. It develops the importance habit of reading among the students. Every school should have a library.
A library is an important source of knowledge to young minds in schools.It develops the important habit of reading among the students. The school library plays a great role in the life of students by serving as the store house of knowledge. So having the library online can help the students succeed more and get books the need easier.
Feels so good to see that topics like these are being acknowledged. The library plays an important role in our academic and social lives. I totally agree with this post that library must be the most attractive place in the school so that students will be naturally drawn to it. Healthy reading habit should be inculcated among children at an early age.
Thanks for including Forest Hill College Library in your list of Examples of Great School Library Blogs and Websites.
That’s really nice! Even you can check on my site
https://explo241.edublogs.org/
I recently showed my students our updated online library for my school. They loved being able to search for books as if they were at the library in person. Moreover, the librarian created a Bitmoji library full of popular books and read alouds for the students. They enjoyed searching around the library and reading ebooks. Thankfully the website was easy to use, so all of my students were able to search for books. This virtual library added some normalcy to our virtual learning, and encouraged students to read.
Hi Shan, that’s great to hear! I bet the students loved the Bitmoji library. We’d love to see the link to the site if it’s public and you’re willing to share. Perhaps other readers would enjoy seeing another example!
Kathleen