The best option for adding a calendar to your blog is to using a Google Calendar.
Google Calendar is a free web-based calendar which you can use for keeping track of important events in one place from any computer or mobile device anywhere. Here’s the instructions for setting up a Google calendar.
Google Calendars are normally added to either:
- A page.
- A text widget in your blog sidebar.
Embedding a Google Calendar is your sidebar is a good option but it does make the calendar small. If you want to make your calendar easy to read you are better to embed it in a page on your blog.
Here is how to add a Google Calendar to your sidebar:
1. Go to Calendar Settings in your Google Calendar.
- Here’s the instructions for setting up a Google calendar if you haven’t use Google Calendar before.

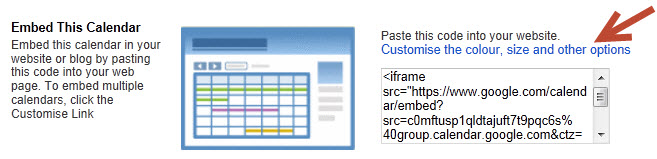
2. Click on Customise the color, size and other options next to Embed this Calendar.

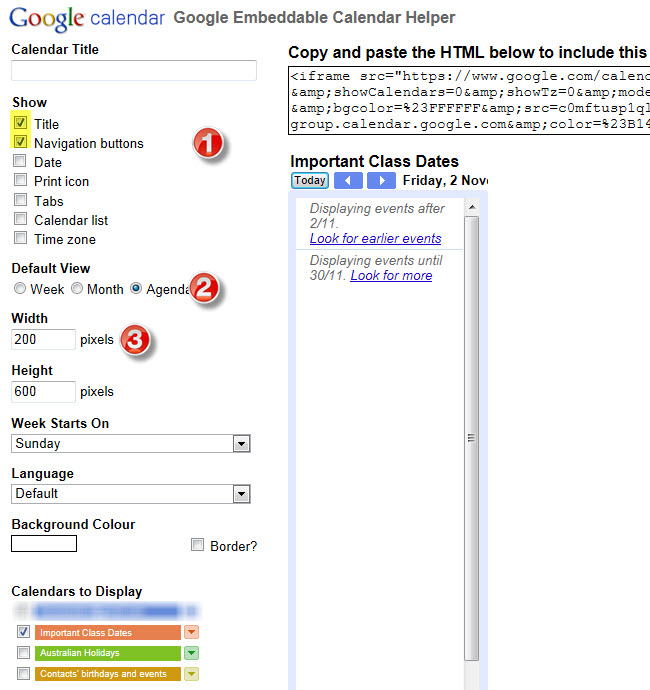
3. Select Show Title, Navigation buttons (1), choose Agenda for the default view (2), adjust the width (3) and height (try 170 pixels first), and which calendars to display when embedded.
- Maximum width for sidebar on most themes is about 170 pixels wide We recommend you start with 170 pixels wide and adjust embed width depending on your theme.
- We recommend you use Agenda view as default view as width of sidebars too narrow for Week or Month view.

4. Click on Update HTML (1) and then copy the HTML code (2)
- TIP – place cursor in HTML box, hold Ctrl and then press A to select all the HTML code then press Ctrl and C to copy.

5. Go to Appearance > Widgets inside your dashboard.
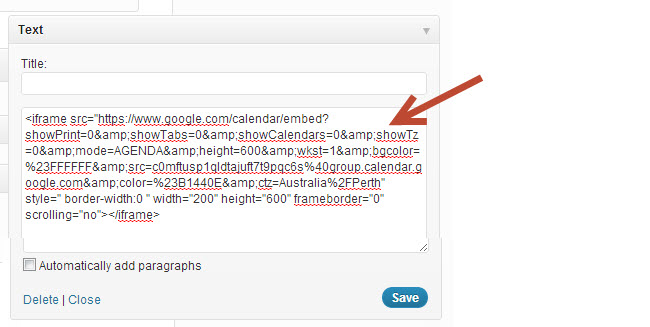
6. Drag a text widget into your sidebar.

7. Paste the embed code for your Google Calendar into the text widget.

8. Click Save and Close.
9. View your Calendar in your sidebar.
- You can adjust the size of your Calendar widget using the Google Embeddable Calendar Helper.
- After adjusting the size you just replace the current code with your new code.
@Nathan I’m sorry but you can’t embed most HTML code into a WordPress.com blog because they don’t allow embedding. This is why your Google Calendar won’t work 🙁
I am trying to embed a google calendar in either the sidebar or a separate page, and neither is working. In the sidebar I’m using a text box and definitely making the embedded calendar small enough to fit. When I put in the embed code and click save it changes the embed code:
FROM:
TO:
https://www.google.com/calendar/embed?showTitle=0&showNav=0&showDate=0&showPrint=0&showTabs=0&showCalendars=0&showTz=0&mode=AGENDA&height=400&wkst=1&bgcolor=%23ffffff&src=k2dimdf7dbkd6o0riknfe29b88%40group.calendar.google.com&color=%23691426&ctz=America%2FNew_York
Hi,
I apologise for adding this here but I wondered if you could help?
I’ve been experimenting with a messaging system for our school and thought WordPress would be a great way to do it.
I have created a test messaging system http://www.greshams.biz/blog/test which is configured to use a 1024 X 768 widescreen display.
I think I’m pretty much there, but I would like some help with refreshing IE after a new post has been entered into WordPress.
I’m unsure if it can be done?
I wonder if it is possible for WordPress to somehow, tell IE to refresh after a post has been entered? This would then allow our receptionist to add posts without having to F5 the comp used for the display.
Many thanks
Hi Jim, I’m not sure if it can be done. It may also depend on if you are using self hosted WordPress, WordPress MU or your blogs are hosted by someone.
Hi Sue,
Many thanks for the reply.
I’m using WordPressMU which is self hosted.
Currently I am using meta refresh to force IE to refresh after a period of time.
This is not ideal as this will have to be altered to allow for new posts being added or old posts being removed.
I wondered if you knew of a way, some clever script somewhere, that would refresh IE after a post had been added or removed.
Thanks again.
Hi Jim – Coding for WordPressMu is quite specialised so probably worth you asking in the WordPress forum if it is even possible.
EXCELLENT! My staff have been asking for tips on this, and I created a voicethread to help them, but this is MUCH better than my lame tutorial. Thank you, Sue!
Glad my tutorial has been helpful. I’m sure yours was good – some people prefer video tutorials others prefer step by step. So it is helpful to have a mixture of both.
Hi,
Using WordPressMU 2.6.5 and Inove/Disciple themes.
I’ve added a google calendar into a sidebar as per your instructions but the text widget does not seem to hold on to the statement.
Every time I try and paste the code into the text widget then click ‘Save Changes’ it disappears.
I have used the trick you mentioned above but this will not work either.
I have successfully installed the WPNG plugin and I am displaying a google calendar in my test blog http://greshams.biz/blog/ but this will only allow one google calendar to be added to the WPNG widget.
Several staff create their own calendar for their activities/sports and I then merge them using the standard method as you have described in this post.
I then use this code onto our non blog website which works a treat, http://www.greshams.com/senior/calendar.php.
Do you know why the statement does not seem to work?
Sorry to add so many links to our school.
Hi Jim – My understanding is that WordPress MU has it set up so that it blocks most embed code. It is designed as a security feature to prevent any code that might cause problems.
To enable the code to be embedded you need to know how to change the coding of your WordPress MU. So with Edublogs that is what they have done. That is why you often see the differences in ability to embed between Edublogs and WordPress.com.
Ahh… many thanks for this.
I will delve into the WordPress MU site and see what I can find.
Thanks again
@treagan I’ve forwarded that onto James to check but had no response. However another user has informed me that the email widget isn’t in their dashboard. I’m assuming that it has been removed to fix or it will be an option that is only available for Edublogs supporter.
I suggest that you read the latest announcement from the main Edublogs blog.
An alternative option would be to add a feedburner email subscription to your blog.
Sue, I am wondering if you can provide some help for me. Since the last upgrade, everyone who is subscribed to my blog receives an email alert that looks like the message below the ****
Is this normal? Before the upgrade a simple email went out stating that the blog had been update. Click on a link.
Is there a setting that I can adjust? This is happening to all my blogs:
georgetown.edublogs.org
blogpals.edublogs.org
ptclub.edublogs.org
Let me know if there is something I need to do or if this is the new normal! Theresa
**************************
Date: Mon, 8 Dec 2008 10:27:46 -0500
From: “Edublogs.org”
Message-ID:
X-Priority: 3
MIME-Version: 1.0
MIME-Version: 1.0
Content-Type: text/plain; charset=”UTF-8″
X-Barracuda-Connect: web1.edublogs.org[64.225.152.17]
X-Barracuda-Start-Time: 1228750067
X-Barracuda-Virus-Scanned: by OAISD Barracuda Spam Firewall 2 at oaisd.org
X-Barracuda-Spam-Score: 0.00
X-Barracuda-Spam-Status: No, SCORE=0.00 using per-user scores of TAG_LEVEL=2.0 QUARANTINE_LEVEL=5.0 KILL_LEVEL=1000.0 tests=
X-Barracuda-Spam-Report: Code version 3.2, rules version 3.2.1.12253
Rule breakdown below
pts rule name description
—- ———————- ————————————————–
Content-Transfer-Encoding: quoted-printable
Dear, Schools that Blog Together, Learn Together! =E5=AD=B8=E6=A0=A1=
=E5=8D=9A=E5=AE=A2=E5=9C=A8=E4=B8=80=E8=B5=B7 … =E5=85=B1=E5=90=8C=E5=
=AD=B8=E7=BF=92 ! subscriber,
Schools that Blog Together, Learn Together! =E5=AD=B8=E6=A0=A1=E5=8D=
=9A=E5=AE=A2=E5=9C=A8=E4=B8=80=E8=B5=B7 … =E5=85=B1=E5=90=8C=E5=AD=B8=
=E7=BF=92 ! has posted a new item: From Jia Yu Liu, A Graduate Student In=
Taiwan
In response to our question about the weather in Ping Tung:
Hello!
We never have snow in Ping-Tung.
There is alway sun every day.
Therefore, it is warm!
You can read the post in full here: http://blogpals.edublogs.org/2008/12/=
08/from-jia-yu-liu-a-graduate-student-in-taiwan/
Thanks,
The Edublogs.org Team
Click here to modify your email settings: http://edublogs.org/subscriptio=
ns/?email=3Dawhiteni%40hudsonville.k12.mi.us
@Al Gunn You mean they have the snack machine in your staff room? That must be so hard to cope. Are you like us as well – -if it is your birthday you have to bring food for morning tea for everyone? Yum.
Hopefully the link will help them work it out so you are left in peace to eat 🙂
A few of us tech-types were just talking about this in the staff room the other day. I had put it on my lists of things to figure out. I’ll put a link up on my blog soon so my colleagues can just follow your directions and leave me to drink my coffee and ponder the treasure house of snacks in our staff room vending machine.
Thanks for tutorial.
@Ncaves try the same trick I suggested above for Tony. That method worked well for him.
Every time I hit edit in the Text box the whole box disappears. Any ideas?
@Tony Perhaps try adding the text widget and then immediately click Save Changes at the bottom of the Available Widget area. Then try clicking Edit. Hopefully that will make the widget behave.
Would love to do this BUT when I click on ‘edit’ on the text widget it disappears rather than showing me options – what can I do?
Thanks!
Tony
Nice information…
@Chen54 For some circumstances embedding a calendar is a good idea.
@Esther Glad you found my post helpful.
@Ms Martino Glad to hear that it worked and that embedding it on a page was the better option for you. I will be following up with embedding on a page and will link to your page if that is okay? Great advice to people starting out using blogs with their students.
Thanks for such a timely response to your last Edublogger. I read your directions and was delighted to find that I embedded my Google calendar just as your directions! I have come aloooong way! For me, using the calendar on the sidebar isn’t as good as what I wanted, so I put it on a new page and put a link to it on my front page. It works much better for my needs this way. My advice for anyone trying to fit a blog into their classroom is to not give up and just keep poking around and striving to make it better. I have learned a lot just looking at others’ blogs. We are one creative bunch! If you’d like to see how my Google Calendar is being used for my Algebra classes, come on by and maybe even drop me a not on one of my posts to say hi! jmartino.edublos.org
Great Tip! Thank you!
What do you know about blogging? Do you think this is a good idea?