Feeling frustrated because you want to embed Jing screencasts into your blog posts but can’t get them to work because they’re too BIG? Join the club we all feel the same way. But there is a work around for embedding Jing into your posts — let me show you how!
Skill level: Medium to Advanced
About Jing
Jing is a free program, by TechSmith, which you can use to instantly capture and share images (with notes if you like) and videos from your computer to anywhere. You can also share these images and screencasts free online at screencast.com. Check out their video tour to learn more about Jing and how to use.
People like using Jing because:
- It’s very easy to use
- It’s easy to share images and screencasts
- It creates superior quality screencasts – doesn’t change or diminish the resolution of your content like some screencast applications will. You can easily record the entire desktop and viewers will still be able to read the text in the screencast.
Embedding Jing
Unfortunately Jings video size is based on your original recording size i.e. if you recorded your entire desktop its size may be 1024 wide by 756. So when you grab the embed code from screencast.com it will be too large to embed in your blog posts and editing the code doesn’t work.
A work around, courtesy of James Farmer, is upload your Jing screencasts to your blog, create an image and link to their file location (this is how James does it for the Edublogs video tutorials).
Here is how you do it:
- Create your screencast using Jing and save it on your computer.
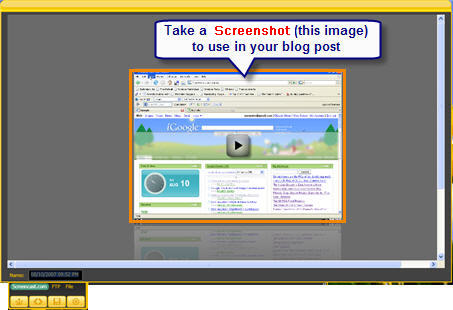
- Take a screenshot of the your screencast preview to use in your blog post.

- On your blog dashboard, go to Write > Post
- Write your blog post
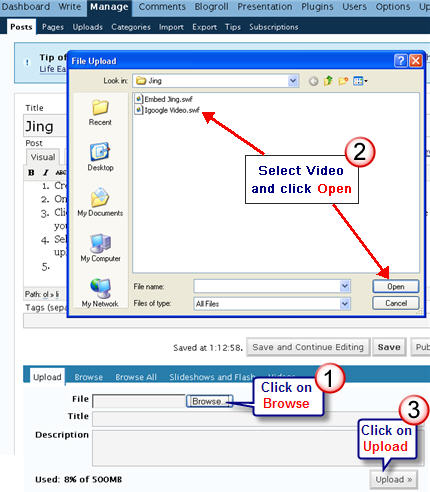
- Upload your Jing Video to your blog post by clicking on Browse and navigating to the area of your computer that has the Jing video file you wish to upload.
- Select the video you want to upload and click open. Be patient –will take time to upload depending on size i.e. several minutes.

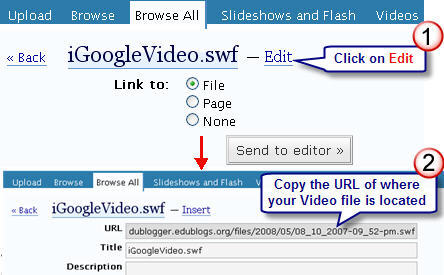
- Click on Edit then copy the URL location of your file.

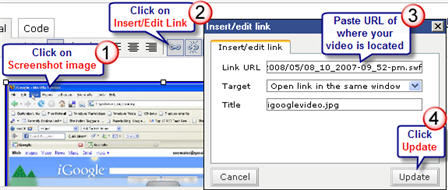
- Upload your screenshot to your post and then link your video to your screenshot by pasting URL location of your file.

Here is an example of what it looks like and how it works using Edublogs 5 minute video tutorial on playing with your plugins.
Please note:
- Maximum upload size of videos to Edublogs Pro is 50 MB.
- Get extra storage space and benefits by becoming an Edublogs supporter for $39.95 per year.
- You can also link your screenshot to your file hosted on screencast.com
FINAL THOUGHTS
What can I say? Well it’s not a prefect solution because it isn’t exactly an embed and the simpler solution would have been to link to your file on screencast.com. But the reality is most don’t want to do that so this at least makes it look nicer. Personally I wish that Jing would provide an easy option to create suitable embed code for our blog posts when we embed across from screencast.com.
Do you use Jing? And if so, what do you use it for? Or do you use another screencast program? If so, what do you use and why?
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!

Hi Sue,
I just made my first Jing screencast. I was able to upload it to screencast.com and I put a link in my edublogs post but I would like to actually put the jing video right in the post. I have a Mac and I am having a problem with understanding what to do. My buttons don’t look the same as on the pc. I don’t see the clipboard. When I go to save on my compputer the file doesn’t seem the same, either. Can you help?
http://teacher102.edublogs.org/
I watched Nathan Toft’s screencast on how to embed this morning but now I can’t seem to view it.
http://portablepd.edublogs.org/2009/02/06/how-to-embed-a-jing-screencast-into-your-edublogs-blog/
Thanks for your help, Sue
Sorry I forgot to sign my name–
Mary Ellen Lynch
Hi Mary Ellen. Happy to help. What you need to do is upload the swf file that Jing creates directly to your blog.
If I can get you to upload it for me – I will go into your dashboard and set it up so it embeds.
this thing is awsome!!!!!!
Hello
cool blog this could really help others
For some reason I found it impossible to download JING. There was an error message suggesting that the file isn’t valid. Has anyone else experienced this problem?
Visit: http://misskay.edublogs.org/
I have used Wink in the classroom for some time. Wink has an option for input driven capture (read – only at mouse click or keypress) that reduces file size in comparison to a full blown video and provides more continuity than the occasional screen shot.
Wink is a great program but it does have a learning curve, the raw files can be huge, and it can take some time to edit. Redundant screen shots and drawing boxes and typing text can take some time to do.
I will be reviewing Jing for ease of use. My students would like an easier tool to use and I like the idea of setting up Jing to upload to a ftp server.
I have one of my students testing it out this weekend. I’ll make a post on my blog jh2fct.wordpress.com as we go along.
I use Jing! to make quick 1-3 minute screencasts for my students for things that I’m pretty sure that I will have to reteach 100 times or so.
Sometimes, especially with tech stuff, they don’t know they don’t understand until they know they don’t understand–and it’s always one at a time. So instead of reteaching the same thing over and over, I can let the screencast do my work for me–and I sound as fresh and enthusiastic as I did the first time I taught it. The screencast never runs out of patience 🙂
I, too, was frustrated that I couldn’t easily embed–I’ll try the workaround next time.
If anyone wants to see some screencasts, there are some on my blogunder category “screencasts.”
I use Jing! to make quick 1-3 minute screencasts for my students for things that I’m pretty sure that I will have to reteach 100 times or so.
Sometimes, especially with tech stuff, they don’t know they don’t understand until they know they don’t understand–and it’s always one at a time. So instead of reteaching the same thing over and over, I can let the screencast do my work for me–and I sound as fresh and enthusiastic as I did the first time I taught it. The screencast never runs out of patience 🙂
I, too, was frustrated that I couldn’t easily embed–I’ll try the workaround next time.
If anyone wants to see some screencasts, there are some on my edublogs under category “screencasts.”
How does Jing compare with Camstudio?
I use Captivate to create screencasts. I have used Jing though.
Hey
I know it’s nothing about screencasts but i’ve made a custom header for my blog and it keeps saying that it go along the security giudelines can you help me please.
I hope you can help Binga
Our main site is a static site designed with a 760 pixel width so I make sure the recording is within that width framework. It is then just like adding a flash video to any web page. If I need to create a wider one I can embed it in a linked pop up page.
I do then upload the file to our webhost and thus host it ourselves.
I must admit I haven’t explored the possibility of resizing the file in flash but maybe that’s a possibility.
I think there is scope for using 500 pixel width or 700 pixel width within most blogs.
@Mike thanks for sharing the screencasts you have created for others to check out. I’m wondering are you hosting your screencasts and changed your embed code to make them embed nicely? Or are you recording a smaller area of your desktop?
@Kate Definitely it makes it look nicer even if it is not a proper embed.
@awyatt Glad Mike’s link helped you. Please let me know how your preservice teachers go with Jing.
@Paul Frustrations with embedding Jing have been annoying me for a long time so was good to be able to share James solution with others.
@Laura Good luck and let me know how you go.
@Clint My understanding is hosting Jing videos on Screencast is free for now. Are you trying to host Jing or Camtasia videos?
@Techtools I live in hope they read the post and consider providing a better option for embedding into blog posts.
I like Jing and have used it, but I agree: I wish they would create a true embed code for use in blogs.
Is Screencast free? Whenever I try to create and account I am told it is a 60 day free trial. What happens after 60 days?
Thanks so much, Sue! This was a very timely post. I use Jing to create online tutorials for my school library showing kids how to access databases from home, how to use parenthetical references etc. We were just getting stuck on the size. I’ll try it out as soon as I can. Thanks again!
Thanks Sue! You have a way of addressing great questions that we face along the way. This is a helpful tutorial. –Paul
@Mike This is interesting! I shared it with my class!
We just started using Jing in my class for pre-service teachers who are interested in technology applications. We use eduspaces.net for our community blog instead of wordpress, but I still sent them a link to your post since it was so timely for us!
Sue –
Thanks for another acceptable work around for this problem – in the past I had just linked to screencast, but this may be a bit nicer looking and not take people away from my site. Thanks much!
I used Jing to create some screencasts about using Flowol and a few other things on our site.
Example here at the bottom of the page.
http://www.mundesleyjuniorschool.com/InternetResources/ICT/Yr5/ControlTechnology/flowolsimulation.shtml