It’s official! Edublogs has decided to allow javascript, iframes and object code.
So what does this mean? Besides the fact that I now have to make changes to several previous Edublogger posts, our life has just become considerably easier because we can just copy and paste pretty much most ‘embedding’ code we pick up around the web directly into either our Edublog posts or a text widget in our side bar.
Embedding into a post
Say for example you wanted to embed a Google Presentation:
- On your blog dashboard, go to Write > Post
- Completely write your post adding all text and images including adding your categories, tags and post title.
- It’s best to add any code you want to embed as the last step just before you click publish as you’re less likely to have problems.
- Click on Save and View this Post to do any final edits on your post
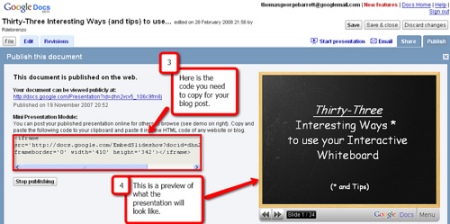
- Copy the embed code from Google Presentations


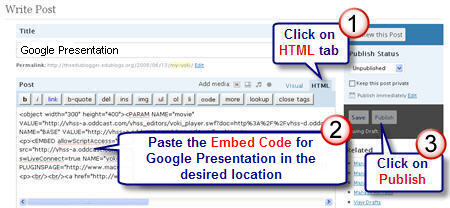
- In your Post panel click on your HTML tab. Paste the code from Google Presentation in the desired location and immediately press Publish.
These screenshots of how to embed a Google Presentation were kindly provided by Tom Barrett. Check out Tom’s post to see what a Google Presentation looks like embedded in a post (and while you are there thank him for sharing his screenshots).
Tom, like many educators, likes using Google Documents, in place of PowerPoint or Keynote, to create presentations because it means he edit his presentation online, from any computer, and invite others to help him create the presentation.
In case you are interested in how we create our screenshots – I mostly use SnagIT (need to purchase) and Tom used Jing (free to use).
NOTE:
If you change back from the HTML Tab to the Visual Tab you may not see the item embedded in your draft, depends on what your trying to embed; don’t stress it’s there and will appear when you save the post.
TIP:
iFrames and objects can be a bit touchy to embed; when in doubt I recommend that you add all text and images to your post then add the embed code just when you are ready to publish the post.
Here are some of the creative ways Edublogs users have started using this new freedom in posts:
- Alice Mercer has been Testing Splashr Slideshow
- Frank tried out Cover It Live blogging
- Tom Barrett has embedded Google Presentations
- Madrona added byTheBoxes
- Room18space embedded a mind mapping tool from mindmeister.com that students have been working on collaboratively
- Mike Temple test out Google Calender and a GCast player
- I’ve embedded Technorati charts and Flickr Slideshows on my Mobile Technology in TAFE
Embedding using a text box in your sidebar
Instead of embedding in a post you can also add JavaScript, iframes and object code to your sidebar by using the same method outlined for Adding A Voki Speaking Avatar To Your Blog Sidebar.
Here are some of the ways Edublogs users are using this new freedom in their blog sidebar:
- Frank and Kate Olson have both added GTalk chatback (actually Frank’s got lots of cool widgets worth checking out – read more about widgets here)
- Carol Daunt Skyring added a FeedJit widget to her left sidebar
- I’ve added Lijit Search, CoComment and Shared Google Reader on my Mobile Technology in TAFE
FINAL THOUGHTS
This is a really brief introduction into embedding javascript, iframes and object code into Edublogs. Let us know how you go especially the creative ways you use this new freedom. Remember to drop past Tom’s blog and thank him for the use of the screenshots.
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!

@Ina There are a few embed codes that you can’t embed and unfortunately I believe Rollyo code is one them.
@mrwalters Have you tried using Edublogs.TV?
Awesome, but I’m really looking forward to being able to embed from Teacher Tube since my district blocks every other social media platform. If anyone knows of a workaround or tutorial for Teacher Tube embeds, give me a shout out.
Thanks
I am still stumped. I am trying to add a a Rollyo searchbox. I have followed the above tips, but any way I do it (widget ot straight in the, clicking publish – not save first) most of the code disappears.
Thanks
Thanks for the suggestions – I’ll give it a try!
@Ms Skinner Glad you have found the Edublogger posts are helping you. You are doing everything correct with embedding the Google Videos and it definitely isn’t you.
There have been a few issues with embedding videos since the upgrade that they are working on. For example once you have added the Embed Code in the HTML tab make sure you press Publish only (don’t switch back to Visual tab or re-edit post) because unfortunately it is breaking the code and makes the video not work if viewed in Internet Explorer.
The trouble with Google Video looks like it isn’t embedding at the correct size — meant to be 400px wide by 362px high and instead it is embedding at about 246px by 200px. We don’t seem to be having the same trouble with YouTube however many schools block their site so not a good option. Perhaps you might like to try using Edublogs.TV which James has been working on — it is still in testing mode but many have commented on how it has helped them.
Thank you so much for your help in setting up our brandspanking new class blog – I have about one month of experience. Your info has been invaluable!
That being said – Help, please! I am having the dickens of a time embedding Google videos. I’m inserting the embed code in my posts using the HTML button. The videos show up and will even play – great!! The problem is that the video is tiny. Well – it’s about an 1 1/2 inches wide/tall. What am I doing wrong? Is it the theme I’m using (Chaotic Soul 1.2)? Could you point me in the right direction to find an answer?
Here’s the link, if you’d like to see what I’m talking about –
http://tskinnersbec.edublogs.org
Thanks again! Much appreciated!!
@Suz01 Sorry for delayed response. YouTube videos embed not a problem. I haven’t had time to update this post to show instructions for the new WordPress interface we are using however you just click on the HTML Tab and paste your code there.
@ivanuzz Your Lyric scroller definitely looks cool. Well done customising for your sidebar.
@mrollosson Is the video you are trying to embed from TeacherTube? There are problems at the moment embedding TeacherTube.
@Dianemessner Sorry that you are feeling overwhelming. Can I suggest you check out our Getting Started with Edublogs page as there are some really good “How To” manuals and screen casts that may help you.
I am so totally confused.
Sorry I feel overwhelmed, for my first assignment I am to make my own blog and I did and it is not what I want.
I want to know how to add little side bars, etc
I seem to fall into the “no” category. I tried embedding the code (video on screencast). Used their “HTML to embed this media in your webpage or blog” – pasting it onto neither the visual nor code tab worked. Ah well
I used a Lyrics Scroller from ‘Lyrics On Demand’ on my sidebar and it looks great!!!
Here’s the link to my blog (I even changed the way the Lyrics Scroller looks so it be accord with my blog’s theme): http://ivanuzz.edublogs.org/
Nice!! 😛
Im trying to embed a common craft video and it doesnt seem to be working. Are youtube video embed codes still blocked?
@stephanieborges glad this has been of some help. How is your blogging going?
Thank you so much, this is good to know.
Hi Paul – definitely great news.
Thanks Alice for letting me know. I’ve amended my next post to let others know that using the Code view is the better option for Picasa. Definitely a case of trial and error at the moment.
on embedding flash, for whatever reason, the old click on the yellow “f” button works best for VoiceThread, but it will not work for Picasa flash slideshows, but just putting the code in the code window works fine for that:
http://alicemercer.edublogs.org/2008/03/20/old-bandws-of-leroy/
Thanks for this great news, Sue. Posting to edublogs will be a great deal more convenient now, despite the odd hiccup with Voicethread, iFrames, etc. Nothing’s perfect………yet.
Larry – I decided you were absolutely correct; this wasn’t the best method of embedding a voicethread so I’ve removed and will use in my next post. Tom Barrett was nice enough to contact me in twitter to inform me that I could use his screenshots – which I’ve done. Thanks Tom.
Hi Ken – Glad your happy with the new freedom. Would love to take credit but it’s all thanks to James. Let us know how you use it.
Excellent news Britt – glad to hear you have Cover IT working – would love to know how you plan to use it.
Hi Sonja (wvskphillips) glad you have the Flickr Slideshow working in your sidebar – I’ve checked it out – well done. I think someone asked Edublogs that same question on twitter re-text boxes.
Sorry Larry – you are not doing anything wrong. I found Voicethreads using this method really tricky and probably was a bad choice by me. Some iFrames and objects code can be a touch temperamental (trying hard not to swear) and you can break the code which means it stuffs up your post – badly. To save you stress the best method is to add the code once you totally written all text and added all images, and only when you are ready to press publish. I found just going back into the post after publishing caused problems which meant I had to recopy the voicethread embed code again.
I would be happy to change my example of embedding in a post from a Voicethread to another — if anyone can think of a better embed that educators would like to see let me know.
Sue,
I tried to embed a VoiceThread into our “Student Showcase” blog (http://esleflstudents.edublogs.org/) using the new method. It showed up in Firefox, but on top of the sidebar. In Internet Explorer it didn’t show up at all. Then I used the “old” method of using part of the embed code, clicking the Flash button, etc., and it worked fine.
It’s obviously not a huge deal, since the old method still works, but, once again, it seems like I have a talent for making things more difficult.
Any thoughts on what I might have done wrong?
Larry
Yeah! I got my Voki in the sidebar and embedded a FlickrSlidR show with just a couple of snaps of my fingers. How cool is this??? Now I just want to be able to label the textboxes so I can remember which one is which. 🙂
Thanks for the update. I had tried embedding Cover It Live a few weeks back and then found out from the company that – at that time – edublogs did not support iframes. Based on your post, went back and fixed it…and it now works. Thanks!
James, Sue et al.- THANK YOU, THANK YOU! for enabling java script and making embedding a snap! No more hunting around for bits of code! You guys rock.
-Ken in Seattle