Widgets are a great way to personalize and add new features to your blog.
You can check out our list of the 40+ popular widgets for your blog here.
This time we’ve searched for the more unique, and possibly unconventional widgets, you can add to your blog’s sidebar and embedded the widgets into this post to show how they work.
World Clocks
In our connected world, it is sometimes useful for our students to not only know the local time but also the time in another country or time zone.
Local Times is a useful site for determining the time of a place around the globe, and for comparing times between places.
Exchange Rates
Another useful tool in our connected world is Exchange Rates. The following Currency Calculator provides embed codes for a number of different views. Colours and size can also be edited if need be.
Volcano Widgets
The Volcano Discovery website has a number of widgets available. The following widget is a map of active volcanos and earthquakes found here.
Prezi
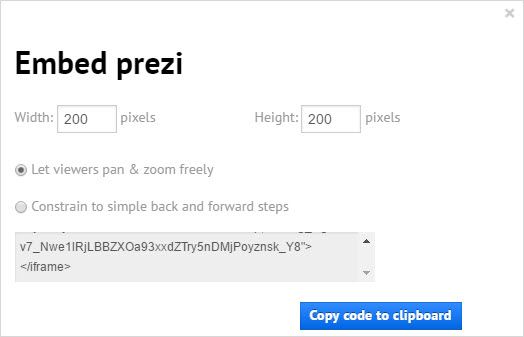
Prezi is a visual storytelling software and alternative to traditional slide-based presentation formats. Embedding Prezi is really easy. You can create your own presentation or embed one of the public presentations available simply by clicking the Embed button.
The following is a presentation on Navigating the Flipped Classroom.
Prezi are more commonly embedded into posts however you can embed in a text widget in your sidebar by changing decreasing the width and height of the embed. 200 pixels by 200 pixels should work for most sidebars.

Sudoku
I’m a huge Sudoku fan. Web Sudoku Widget provides three embed codes for easy, medium and hard level games. The following is a medium level game.
bubbl.us
bubbl.us is a brainstorming platform that my students and I have used extensively in the classroom. The free version allows for three mind maps to be created.
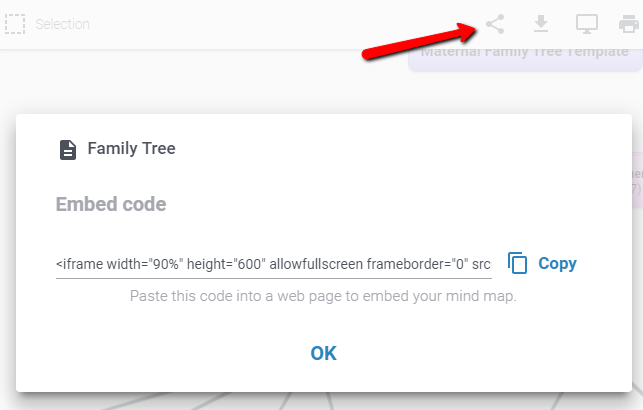
Clicking the “share” icon brings up the embed menu.

The following is an example of a family tree.
TED
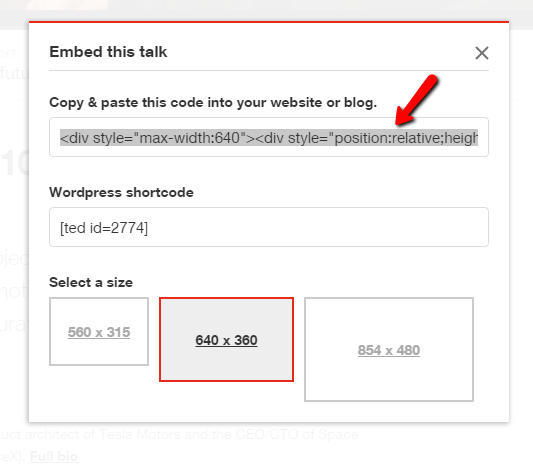
TED is a nonprofit devoted to spreading ideas, usually in the form of short, powerful talks (18 minutes or less). Embedding TED videos is as easy as opening a video and clicking the embed icon. Once you have chosen a size copy the embed code and paste it into a text widget in your sidebar.

Here Elon Musk discusses his new project digging tunnels under LA, the latest from Tesla and SpaceX and his motivation for building a future on Mars.
Marine Traffic
When we think of the ocean we don’t really think of traffic and congestion. The following map from Marine Traffic shows just how busy our oceans are.
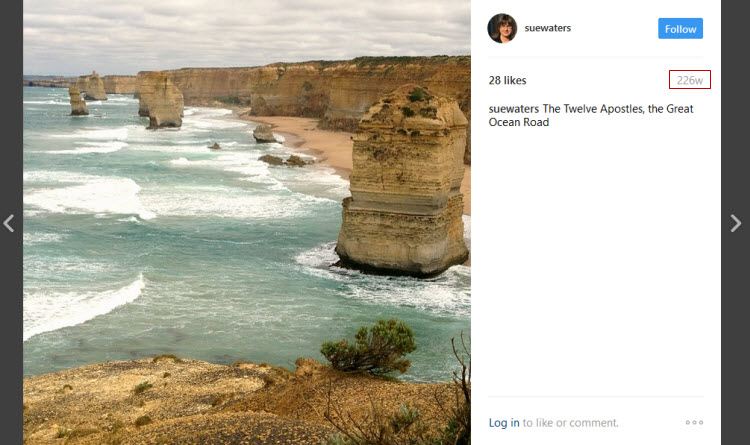
If your school or teachers have Instagram accounts these images and videos can easily be embedded into your sidebar using the image URL if your blog is hosted on Edublogs or CampusPress.
You embed an Instagram in your sidebar as follows:
1. Locate the Instagram you want to embed and click on the timestamp.

2. You’ll be taken to the Instagram image page. Copy the URL in your web browser’s address bar.

3. Go to Appearance > Widgets.
4. Paste the Instagram URL into a Text Widget in your sidebar (it should auto embed).

5. Click Save.
6. When you view your blog you should see your Instagram displayed in the sidebar.
Here’s what Winter sunsets look like in South Africa
https://www.instagram.com/p/BTGG86gD8bK/?taken-by=freakinglovemylife
Live Shortcode
The Live Shortcode plugin is normally used to quickly and easily add cool things to posts and pages with minimal effort by configuring and inserting shortcode.
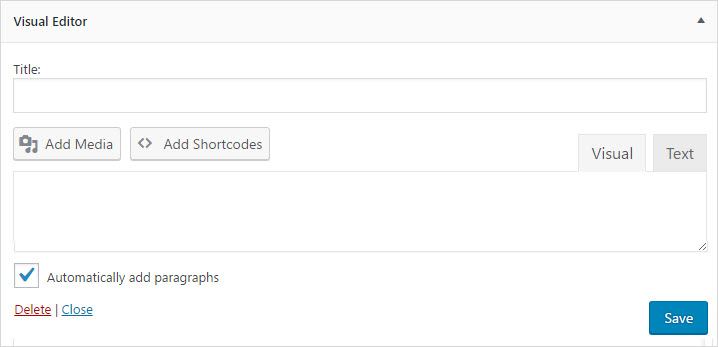
However, if you activate the Live Shortcode plugin and Visual Editor Plugin in Plugins > All then you are able to add any shortcode you would normally added to a post or page to your sidebar by clicking Add Shortcode in the Visual Editor Widget.

Cools things you can add using the Live Shortcode plugin includes accordions, toggles, tabs, dividers, buttons, sidebar, Reader content, Sliders. You’ll find a complete list here.
Below is a couple of examples of cool things added using the Live Shortcode plugin.
A button:
And Featured Posts from the Reader:
Add Widget
All these widgets, except for Instagram, are added to your sidebar by pasting their embed code into a text widget as follows:
1. Copy the embed code for the widget you want to add.

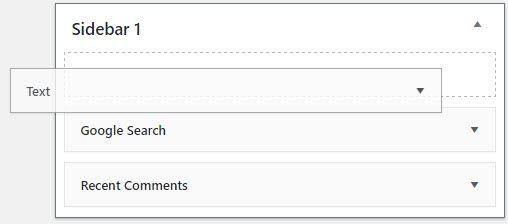
2. Go to Appearance > Widgets.

3. Add a text widget to your sidebar.

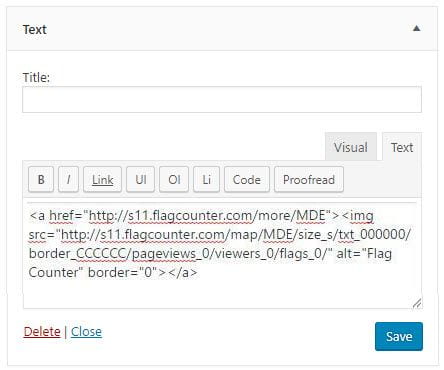
4. Click on the Text tab in the Text Widget.

5. Paste the embed code into the text widget.

6. Click Save and Close.
7. You should now see the widget in your sidebar.
Share your widgets
With so many widgets that you can to use, we are certain to have overlooked a few of your favorites.
Leave a comment below with any that we missed so that we can add to the list!

Thanks, I will definitely use some of these widgets.
thanks this help me s much. I think I will use these in the fucer
Great! Have fun playing around with the widgets.
Kathleen
nice