 Voki speaking avatars are cool and lots of fun to create.
Voki speaking avatars are cool and lots of fun to create.
Vokis are used to add a human element to blogs or engage readers.
But they can be a bit pesky to embed in a blog so this post explains how to add a voki to your blog sidebar.
About Vokis
Voki enables you to create an avatar in your own voice using a talking character.
You can customize your Voki to look like you or take on the identity of different characters such as animals, monsters.
Here’s ideas for using Vokis in your classroom (courtesy Helen Otway – Classroom2.0):
- Students can create avatars that are similar in looks or personalities and record a message that tells about themselves.
- Students can exchange these avatars with e-pals either within their own setting or anywhere in the world.
- Students can generate questions to ask their avatar e-pals.
- ESL (English as a Second Language) students can use the speaking avatars to practice and listen to their speech. They may use the computerised voice first then record their own voice when they feel more comfortable. Writing, reading and pronunciation are all practised.
- Students can create an avatar that resembles a character from a story, add a setting and give it speech. The speech could be from the story or a creative point of view (POV) from the character on an event.
Adding Voki Avatar to Your Blog Sidebar
Voki’s are added to your sidebar using text widgets as follows:
1. Go to Voki
2. Set up a Voki account and then create your own Voki.
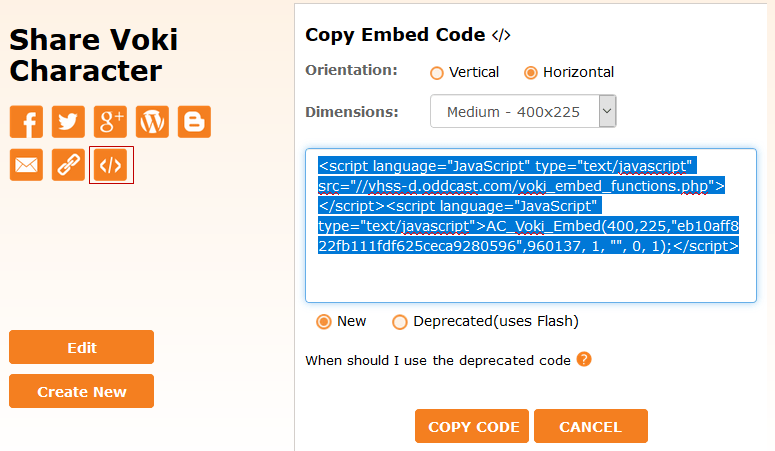
3. Once you have published your Voki grab the embed code (accessed by clicking on the Embed icon in the Share option).

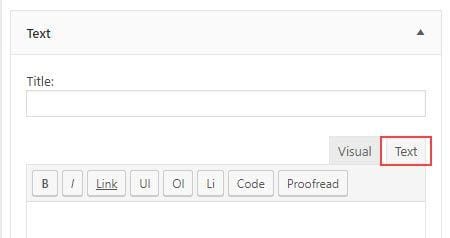
4. Click on the text tab in a text widget in your sidebar.

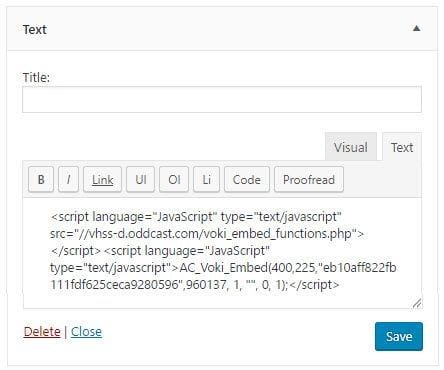
5. Paste the embed code from Voki in the text widget.

6. Click Save and then Close.
7. You should now see your Voki in your sidebar.
I am a newbie blogger, so please forgive my unfamiliarity with both Voki and Edublogs. I’ve created each and have a decent understanding of the concepts, but when I try to follow your directions, like a user above, I was unable to embed my Voki. There is no drop-down box that says WordPress. I can select it as a direct embed, but then it won’t give me a code but rather asks that I sign-in to WordPress. When I try copying the standard code it doesn’t work at all. When I hit save in Edublogs it dumps over half the embed code and nothing shows up on my blog wall. Can you offer me some clarification or suggestions? Thanks!
Hi Lisa,
I’m sorry but you can’t be able to add any embed code unless you are using an Edublogs Pro blog or have had extra features enabled on your blog by an Edublogs Pro blog.
We’ve had to add these restrictions due to misuse by spammers.
That’s a bummer, but I completely understand. Thank you for the clarification.
Hi Sue,
I can’t add Voki in a post either, although I followed the instructions. Why doesn’t this restriction with embeded code apply to Wordle?
I’m afraid I’ve found Edublogs rather unfriendly for a novice who would like to experiment without having to pay the Pro fee.
Hi Kaitlyn, It gives you access to Premium themes inside your blog dashboard. All you need to do is go to Appearance > Premium themes to see an increased choice of themes to use on your blog.
Ok, Thank you Sue
I have an edublog but.. my voki doesnt have the dropdown menu to click wordpress… any help please?
Hi Kaitlyn, currently you won’t be able to add a voki to your student blog. Does your teacher have a class blog? If so, can you give me a link so I can see if it is possible to enable ability to embed a voki on your blog using the class blog.
@ Sue,
My teacher does not monitor my blog because i made it on my own but she has a class blog, we just finished our year. the link is
http://kwebb.edublogs.org
and mine is http://kemscott15.edublogs.org
From,
Kaitlyn
Hi Kaitlyn, thanks for explaining.
I’m impressed by your work and have now fixed it so you can embed any code including Voki’s and you also have access to the Premium themes.
Please drop past every now and then to let me know how your blogging is going!
Keep up the excellent work!
Hi Sue,
Thanks, But I have 1 more question. Do I get the premium themes for just voki? Or my WHOLE blog?
Kaitlyn
Hi Sue,
Thanks, But I have 1 more question. Do I get the premium themes for just voki? Or my WHOLE blog?
Kaitlyn
@mstoddart1 Sorry but sploggers, who create lots of blogs to promote products, were using the JavaScript for redirects on free blogs. ‘No’ other blog hosts who are powered by WordPress allows embedding like we have done so far and we’ve been forced to limit it due to this abuse by sploggers.
This is why your Voki and other widgets are no longer working.
The key is we still want our users to have this ability but we had to provide it in such a way that the sploggers can’t use it.
The only solution was to link it to Edublogs Pro and Campus like we had to do with XML-RPC.
So what we have done is an Edublogs Pro is automatically able to embed all code including Voicethreads, Teachertube and is able to upgrade up to 50 blogs other blogs so that the 50 other blogs can also embed code, access premium themes and their ads are disabled.
I have had a voki for 2 years and now all that shows up is ADD A VOKI. I also lost my virtual pet. Why? Any ideas? Do I need to upgrade from the free version?
can’t seem to get it into my sidebar on my wordpress blog. I’m following the instructions and each time I save the code in the text box, it will only show the “get a voki” link. same thing happens with trying to post it as just a regular post. what to do?
@cwill, Sorry but you can’t add to a WordPress.com blog as they have stricter guidelines in terms of what types of embed code can and can’t be embedded into their blog posts and text widgets.
Hi,
I’m glad that you are all enjoying Voki.
I work for Voki and at the moment we are trying to figure out what we can do to make Voki more valuable to educators. Would you be willing to spend a few minutes chatting with me?
Thanks,
Avi
[email protected]
@Avi, thanks for popping past Avi. I’m not sure how you can make it more valuable as it is one of the most popular tools for educators and their students.
Probably the only issue I ever hear is they aren’t happy with having ads but that isn’t something that has an easy solution 🙂
Thanks for updated the steps to load the Voki Avatar. I appreciate your quick reponse–it loaded immediately!!
Good job, bro
Everything everyone has stated as a problem getting Voki into my sidebar with wordpress, is happening for me. All I see is code text in the sidebar. I have tried using the all the codes from the drop down menu and still nothing. Please help!
Thanks
@Jim, Unfortunately the embed code is probably being stripped out when you are adding it to the sidebar. Do you self host your blog or use a company?
Sue,
I am hosted by WordPress however, I am on my own. I haven’t had this problem with most of the others I have listed. Thanks for the quick response.
Jim
No problem re-response Jim. The most obvious reason is definitely the Embed code being stripped. Edublogs has changed the settings so most Embed code can be used on our blogs. Standard WordPress.com blogs can’t embed anywhere near the same level of code. So I would say that is what is happening on your blog.
After much playing around and reading this forum I have successfully put a Voki into my blog. I just needed to share that with people who would understand!!