Last week, we got a question at Edublogs from Larry Ferlazzo asking if he was able to add SpeakPipe to his blog. We had never heard of the new service – but it turns out, as Larry shares here, he certainly could!
SpeakPipe is still in beta, which is a way for the company behind the service to allow for it to be used, but they are open about the fact that their might be a few bugs or missing features.
What this does is place a nifty “Send Voicemail” button on the side of your blog where visitors can make a recording which is then emailed to you. You can access the mp3 recording from their website, or you can even download the file to keep.
In less than five minutes, I was able to create a free SpeakPipe account, add the widget to my blog, and make my first recording! I’ll show you how below.
Why Would I Use This?
The more I thought about this, the more uses for SpeakPipe on a blog came to mind:
- Reading fluency assessments
- Language learners speaking practice
- Projects and presentations of all kinds
- Band or choir chair tests and auditions
- Providing feedback to students on their own blogs
Surely there are more – leave your ideas in the comments below!
Adding SpeakPipe to a Blog
1. Go to SpeakPipe.com and create an new account
2. Go to ‘Settings’ in the top right after logging into your new account
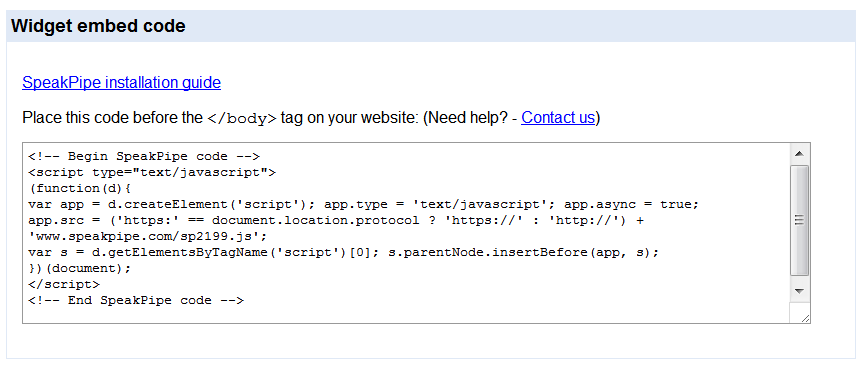
3. Scroll to the bottom of the ‘Settings’ page and copy all of the code in the Widget embed code box – using Control + C or right clicking on the code and selecting ‘Copy’

4.Go the dashboard of your blog and click on Appearance > Widgets
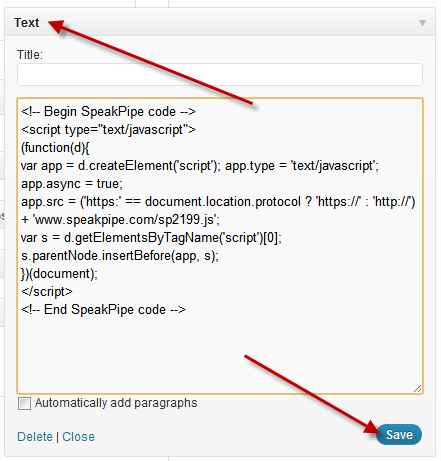
5. Drag a new blank Text widget into any of your sidebars – it does not matter where you put it
6. Paste the code from SpeakPipe into your blank Text widget
7. Leave the title of the widget blank and click on Save
Final Thoughts
As of now, this service is completely free, but there is no guarantee that will remain the case once they exit beta.
My first thought was that this would be infinitely more useful if it worked when visiting a blog from a mobile device or tablet – but unfortunately that doesn’t (yet) seem to be the case.
You can see the Voicemail button in action on Larry’s class blog here – though I’m sure he would not appreciate you testing it out and sending him a message. 🙂


I could be wrong, but I think by posting the java code to your speakpipe (or somebody’s speakpipe) here on thei site ANYBODY could now install a widget on their website that would go to your speakpipe inbox!
I think the number 2199 in the .js link is what makes this widget particular to somebody.
Perhaps you already knew that and changed that 4 digit number here on the site from your real one.
But if you did not, I thought I’d give you the heads up so you can (if you want, of course) remove that 4 digit code from this page and replace it with some fictional number or something like “****”
Just trying to help here.
🙂
Such a great tool with lots of possibilities to discover! Hope will help our students to improve their fluency!
This is such a great idea! When I’m working with Kindergarteners and 1st graders, commenting back takes a lot of effort on their part, and they often leave out many of their ideas and details. The option to verbally respond is most helpful!